Error prevention and handling
Error prevention and handling are crucial aspects of user interface design that aim to minimize user mistakes and provide clear pathways for recovery when errors do occur. Effective error prevention and handling can significantly improve user experience, reduce frustration, and increase overall efficiency and satisfaction with a product.
We’ll cover the following patterns for implementing error prevention and handling:
Each of these patterns offers unique strategies to prevent errors, catch them early, and provide users with clear, actionable feedback when errors do occur.
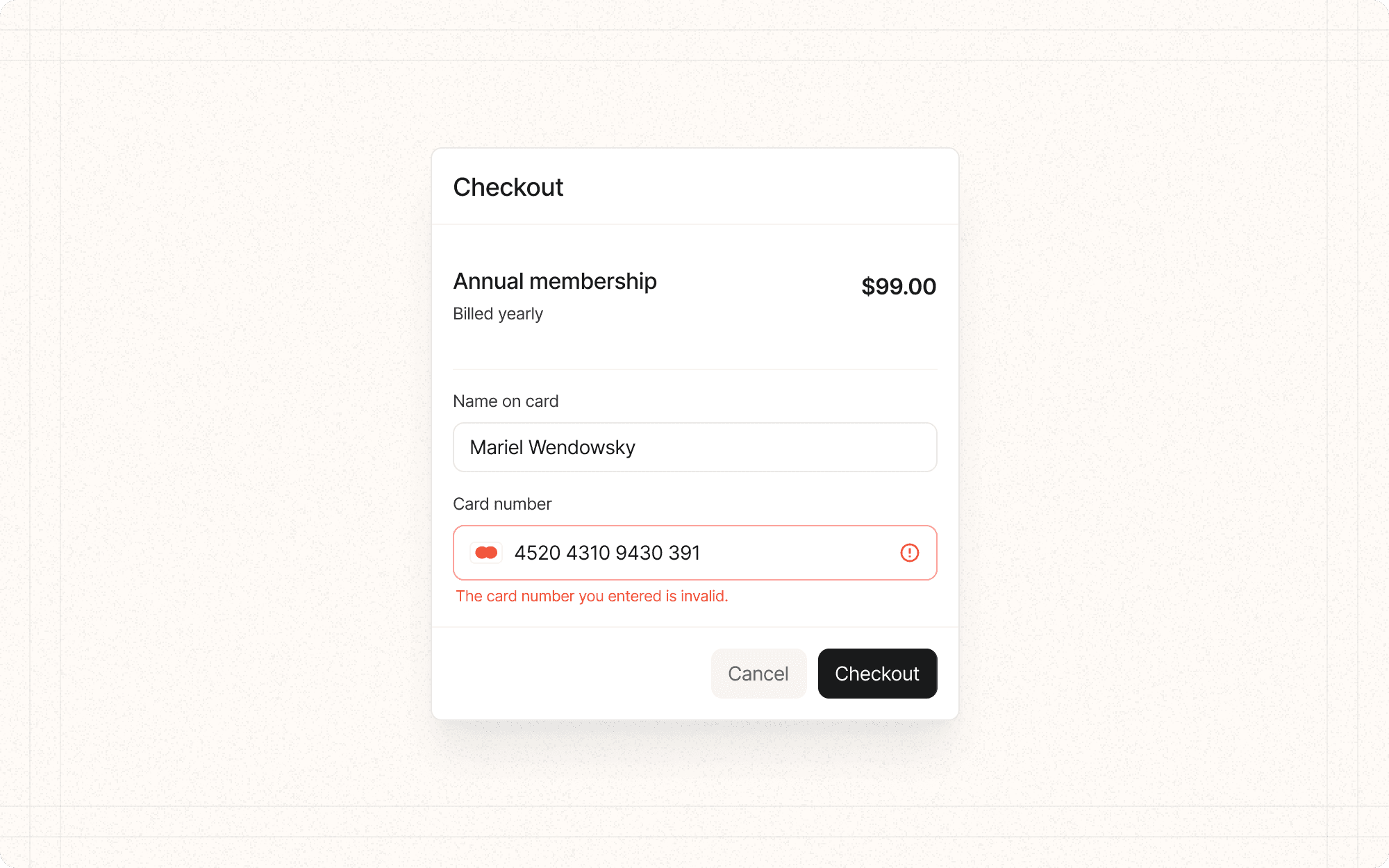
As we explore each pattern, we'll use this example of an error alert in Cluster as a starting point, demonstrating how different error prevention and handling techniques can enhance user confidence and reduce frustration when using the platform.
Let's dive into our first pattern: Form field validation.