Form field validation
Form field validation is a pattern that checks user input in real-time or upon form submission to ensure it meets specific criteria. This pattern helps prevent errors by catching issues early and providing immediate feedback to users.
Benefits and Use Cases
Prevents data errors. Validation ensures that the data entered meets the required format and criteria before it's submitted.
Example
In Cluster, validate email addresses when users are inviting collaborators to ensure they're properly formatted.
Improves user experience. Immediate feedback allows users to correct mistakes quickly without waiting for server-side validation.
Example
When users are creating a new Cluster, provide real-time feedback on the cluster name to ensure it meets length requirements and doesn't contain prohibited characters.
Reduces server load. Client-side validation can reduce the number of server requests by catching errors before submission.
Example
Validate file types and sizes before upload in Cluster's content management system to prevent unnecessary data transfer.
Enhances data quality. Ensuring input meets specific criteria helps maintain high-quality data in the system.
Example
When users are adding tags to content in Cluster, validate that tags meet character limits and don't contain special characters.
Psychological Principles Supported
Immediate Feedback. Real-time validation provides instant feedback, allowing users to quickly adjust their input.
Example
In Cluster's user registration form, show a strength meter for passwords that updates in real-time as the user types.
Error Prevention. By catching issues early, form field validation supports the principle of error prevention, reducing user frustration.
Example
In Cluster's content scheduler, validate date inputs to prevent users from selecting invalid publication dates.
Progressive Disclosure. Validation can progressively disclose requirements as users interact with fields, reducing initial cognitive load.
Example
When creating a new project in Cluster, progressively reveal more detailed validation rules for the project name as the user begins typing.
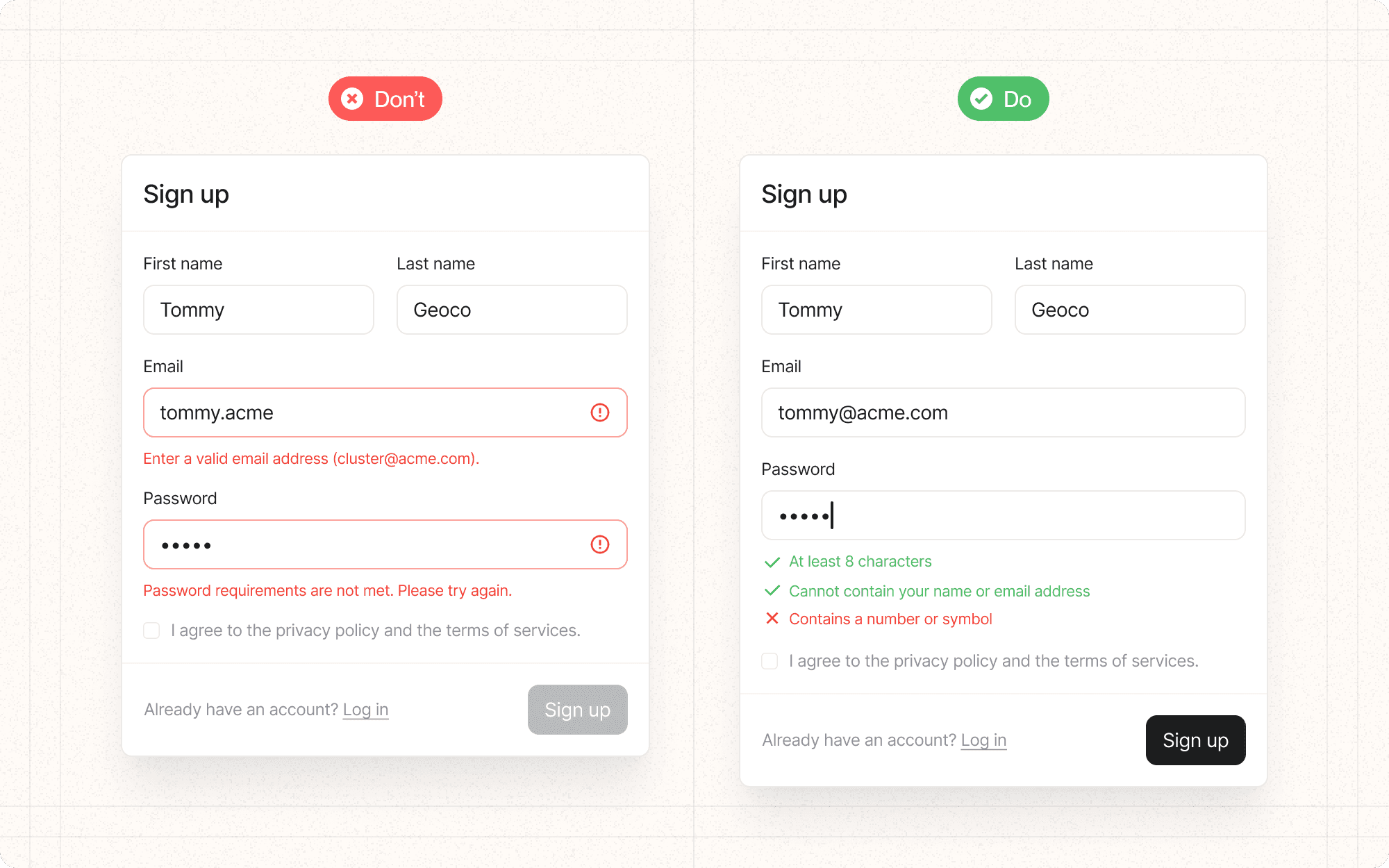
Implementation Guidelines
DON'T
Rely solely on color to indicate validation status (consider accessibility)
Overwhelm users with too many simultaneous error messages
Block form submission for non-critical validation issues
Remove access to features or content through adaptation
Forget to validate on the server-side as well (client-side validation can be bypassed)
DO
Provide clear, specific feedback about why input is invalid
Use visual cues (like colors or icons) to indicate valid/invalid status
Validate after the user has finished entering input (e.g., on blur) to avoid premature error messages
Offer suggestions or help text to guide users in correcting invalid input
Ensure validation is performant to maintain a smooth user experience