Sticky vs. fixed navigation
Sticky and fixed navigation are techniques used to keep important navigation elements visible as users scroll through content. While similar, they have distinct characteristics: sticky elements remain in place until a certain scroll point is reached, then move off-screen, while fixed elements stay in the same position regardless of scrolling.
Benefits and Use Cases
Improves accessibility. Key navigation options remain easily accessible, regardless of the user's position on the page.
Example
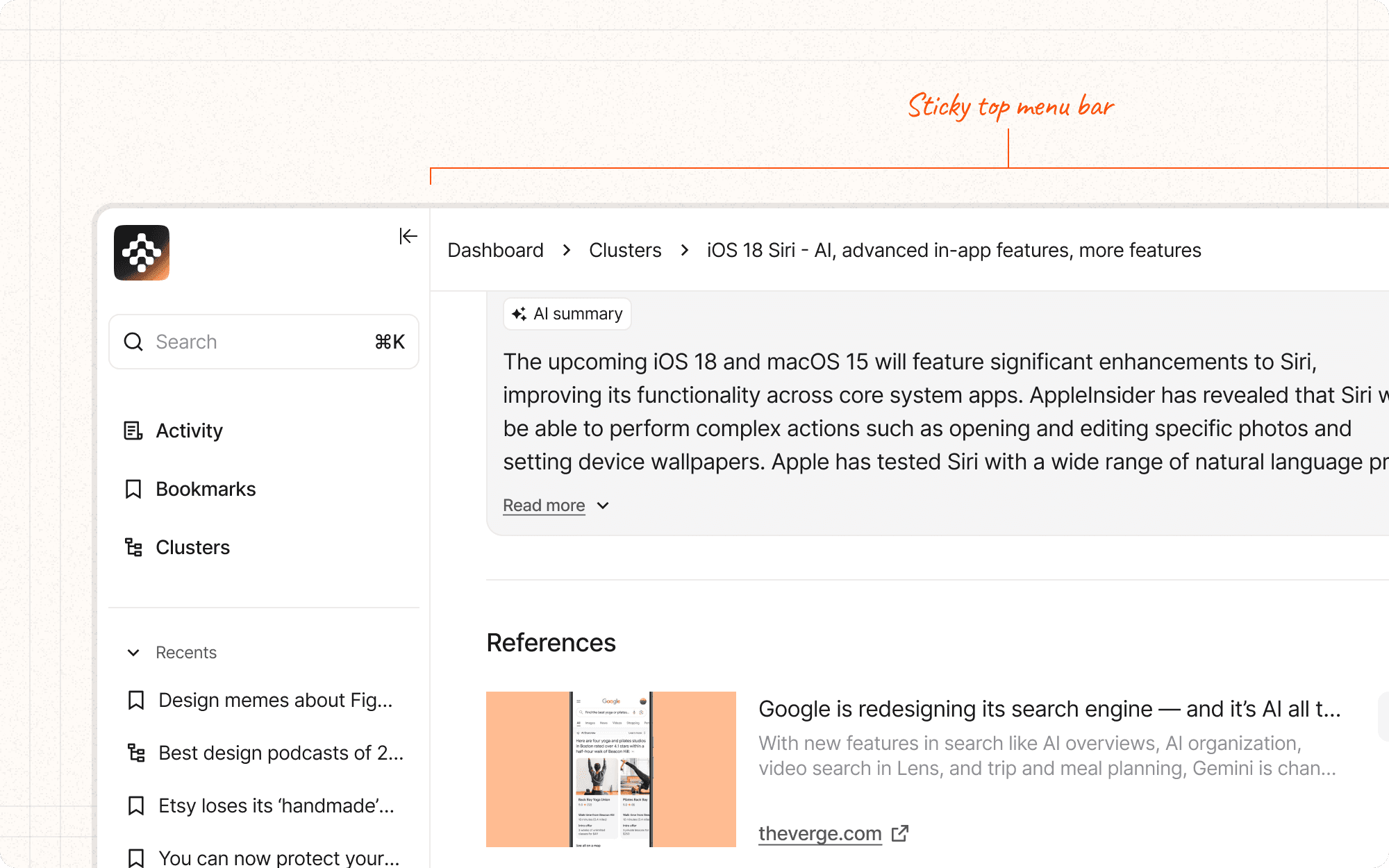
In Cluster, use a sticky top bar with quick access to "Create New," "Search," and "Notifications" functions.
Enhances user orientation. Persistent navigation helps users maintain context within the application.
Example
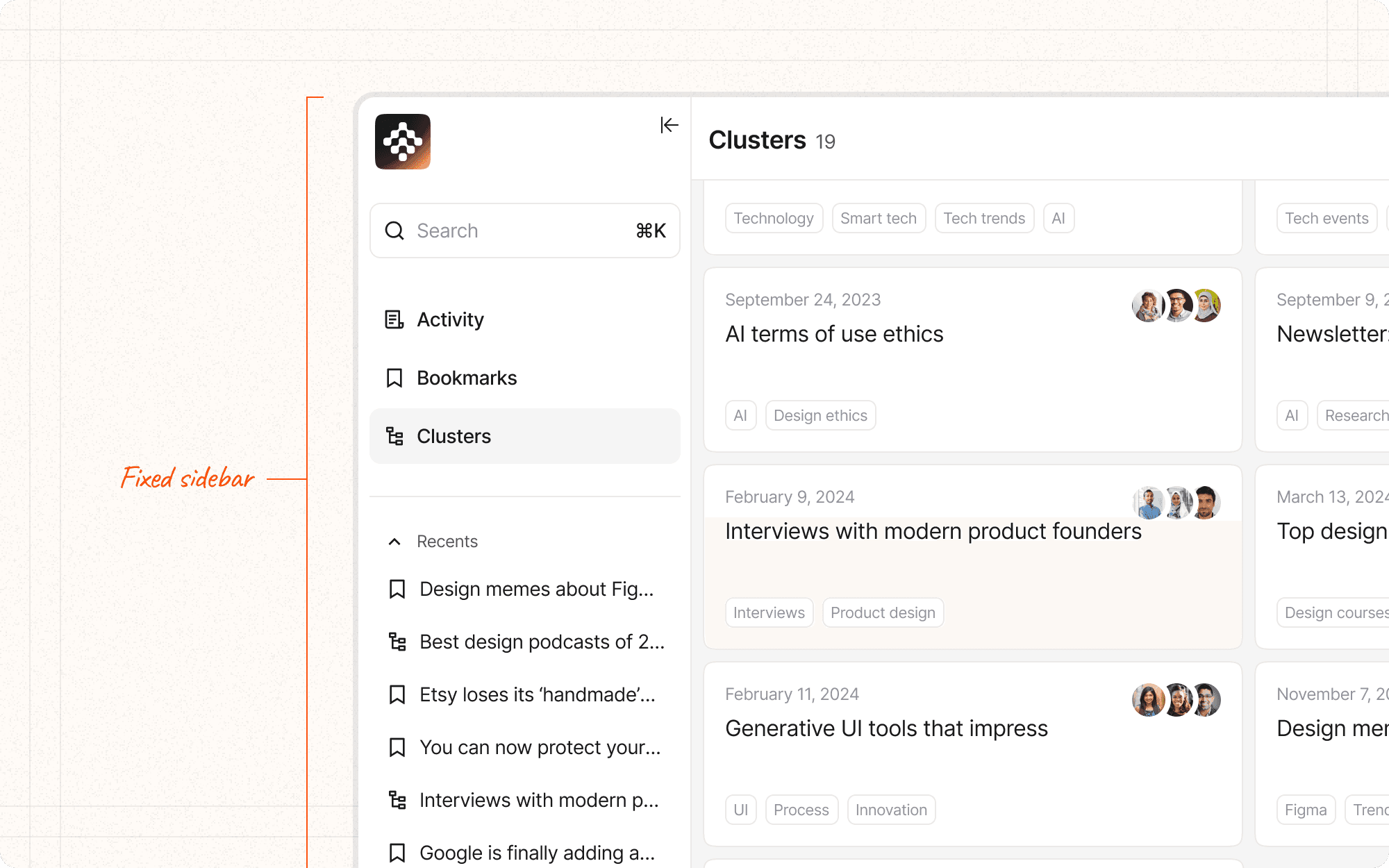
Implement a sticky sidebar in Cluster's project view, showing the current project structure as users scroll through long content.
Increases efficiency. Users can navigate to different sections without scrolling back to the top.
Example
Use a fixed bottom bar in Cluster's mobile interface for essential actions like "Save," "Share," and "Edit."
Supports complex interfaces. For applications with many features, sticky or fixed elements can provide constant access to important tools.
Example
In Cluster's content editor, use a fixed top bar for formatting options and a sticky side panel for content structure navigation.
Psychological Principles Supported
Perceived Stability. Consistent navigation creates a sense of stability in the interface, reducing cognitive load.
Example
Keep Cluster's main navigation bar sticky at the top of the page, providing a stable reference point as users scroll through content.v
Immediacy. Quick access to navigation supports the principle of immediate action, enhancing user efficiency.
Example
Use a fixed floating action button in Cluster for quick content creation, always accessible regardless of scroll position.
Spatial Constancy. Fixed elements support users' spatial memory, allowing them to build muscle memory for frequently used actions.
Example
Maintain a consistent location for Cluster's search function in a sticky header, allowing users to quickly access it without thinking.
Implementation Guidelines
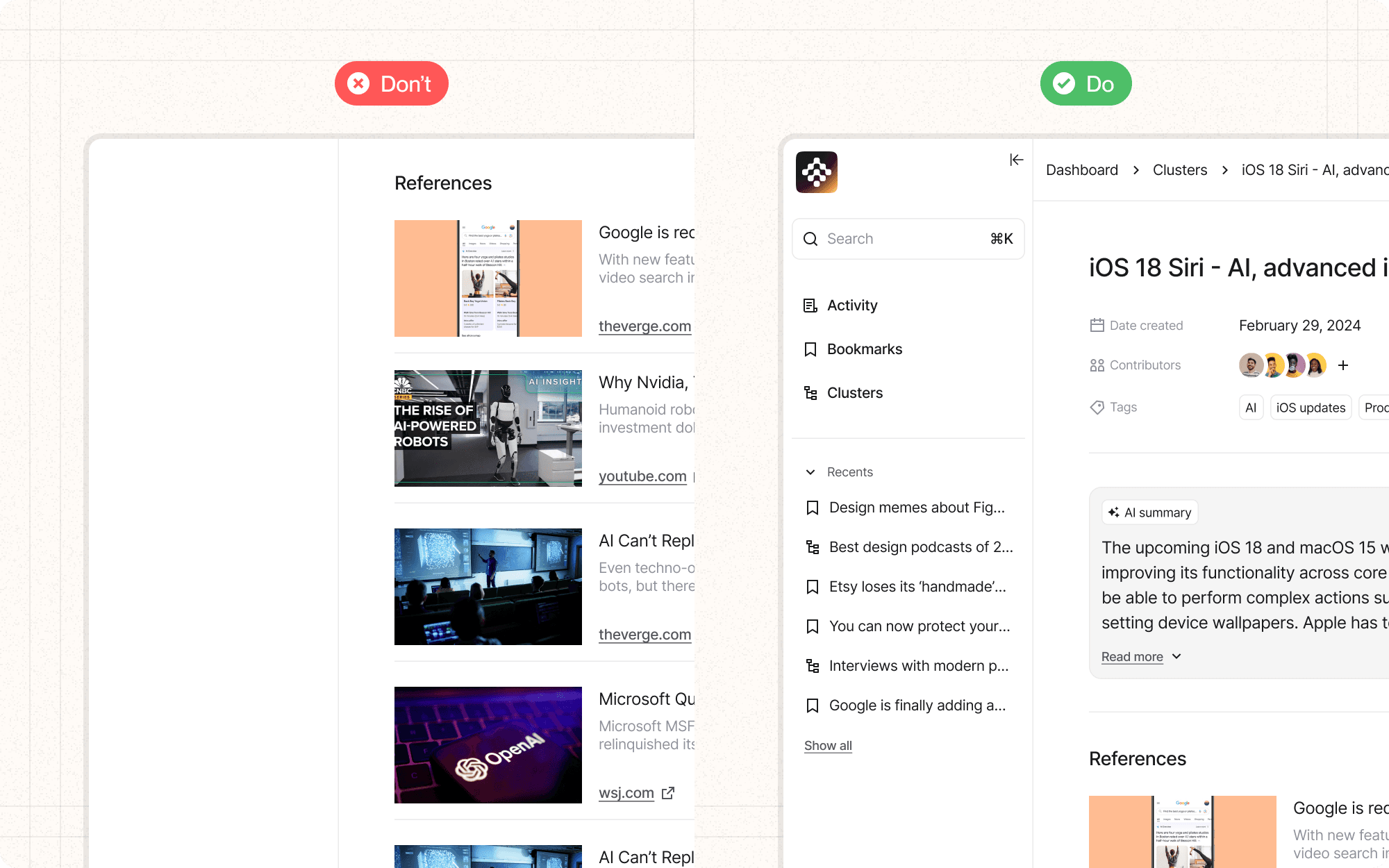
DON'T
Make everything sticky or fixed; prioritize only the most important navigation elements
Allow sticky/fixed elements to cover important content or interactive elements
Forget to provide a way to hide sticky/fixed navigation if it becomes obtrusive
Use sticky/fixed navigation inconsistently across similar pages or sections
Neglect to consider how sticky/fixed elements interact with form inputs, especially on mobile keyboards
DO
Choose between sticky and fixed navigation based on the specific needs of your interface and content
Ensure sticky/fixed elements don't occupy too much screen space, especially on mobile
Provide clear visual distinction between sticky/fixed elements and scrollable content
Consider using transparency or reducing the size of sticky elements as users scroll to minimize content obstruction
Test the performance impact of sticky/fixed elements, especially on lower-end devices