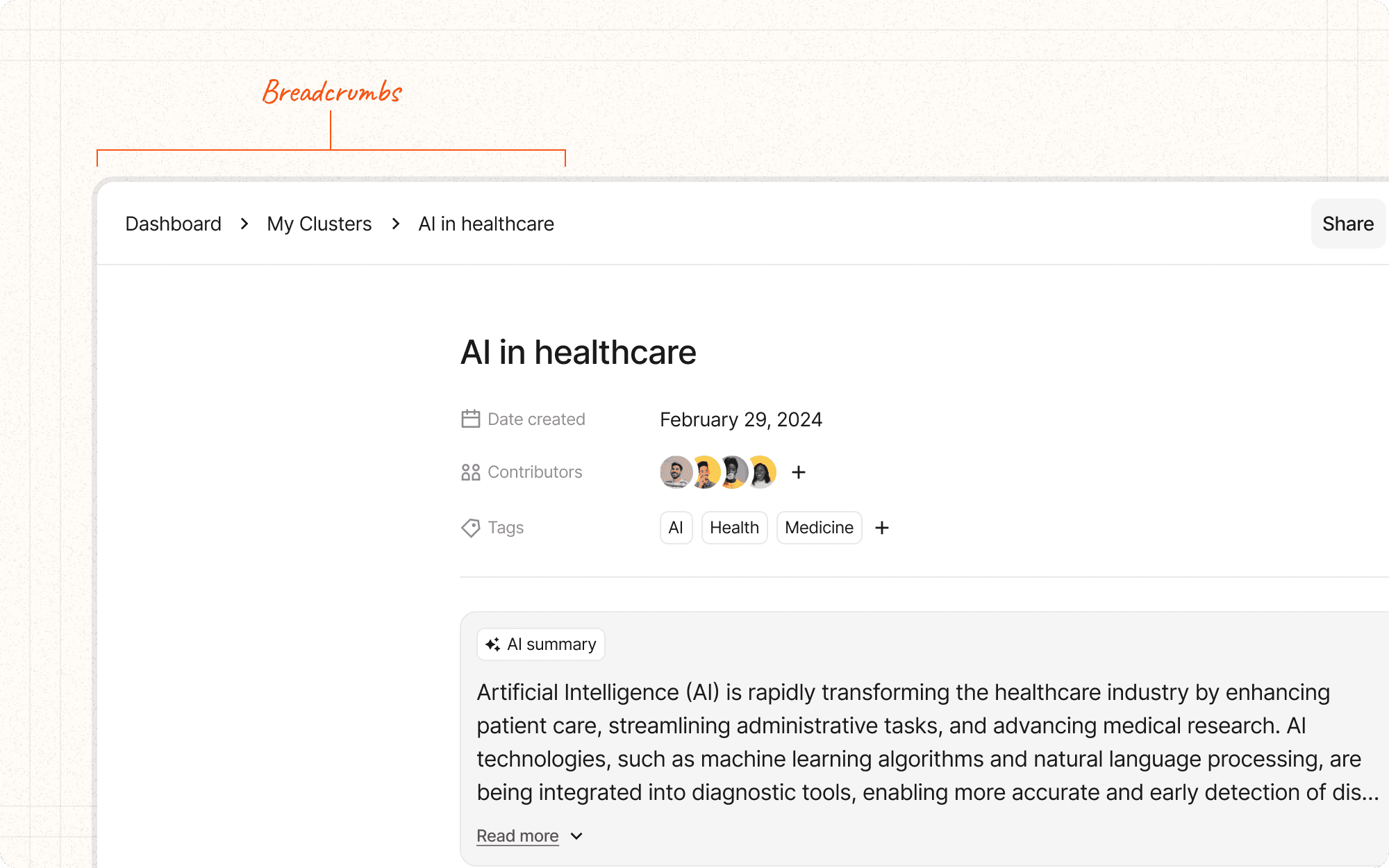
Breadcrumbs and navigation trails
Breadcrumbs and navigation trails are user interface elements that show users their current location within an application's hierarchy and provide a clear path back to higher levels. They help users understand their context within a complex information structure and facilitate easy navigation.
Benefits and Use Cases
Provides context. Breadcrumbs show users where they are in the application's hierarchy, helping them understand their current location.
Example
In Cluster, display a breadcrumb trail like "Home > Projects > AI Research > Machine Learning Models" when a user is viewing a specific content item.
Facilitates easy navigation. Users can quickly jump back to higher levels in the hierarchy without using the browser's back button.
Example
Allow Cluster users to click on any level in the breadcrumb trail to navigate directly to that section, such as jumping from a specific content item back to the "AI Research" project.
Reduces disorientation. Navigation trails help users maintain their sense of location, especially in deep or complex information architectures.
Example
When users dive deep into nested clusters in Cluster, provide a clear trail showing their path, like "Content Library > Technology > Artificial Intelligence > Machine Learning > Neural Networks".
Improves efficiency. Users can move between different sections of the application more quickly using breadcrumbs.
Example
In Cluster's content editor, provide a breadcrumb trail that allows users to quickly switch between different sections of a long-form piece of content.
Psychological Principles Supported
Spatial Memory. Breadcrumbs support users' spatial memory by providing a visual representation of their location within the information hierarchy.
Example
In Cluster's project view, use breadcrumbs to reinforce the hierarchical relationship between projects, subprojects, and individual content items.
Cognitive Load Reduction. By showing the user's current location and path, breadcrumbs reduce the mental effort required to navigate complex information structures.
Example
In Cluster's analytics dashboard, use breadcrumbs to help users understand which level of data they're viewing (e.g., "All Projects > AI Research > Engagement Metrics").
Information Scent. Breadcrumbs provide "information scent," giving users cues about where they've been and where they can go within the application.
Example
In Cluster's search results, include breadcrumbs that show the filters or categories applied, helping users understand how they arrived at the current set of results.
Implementation Guidelines
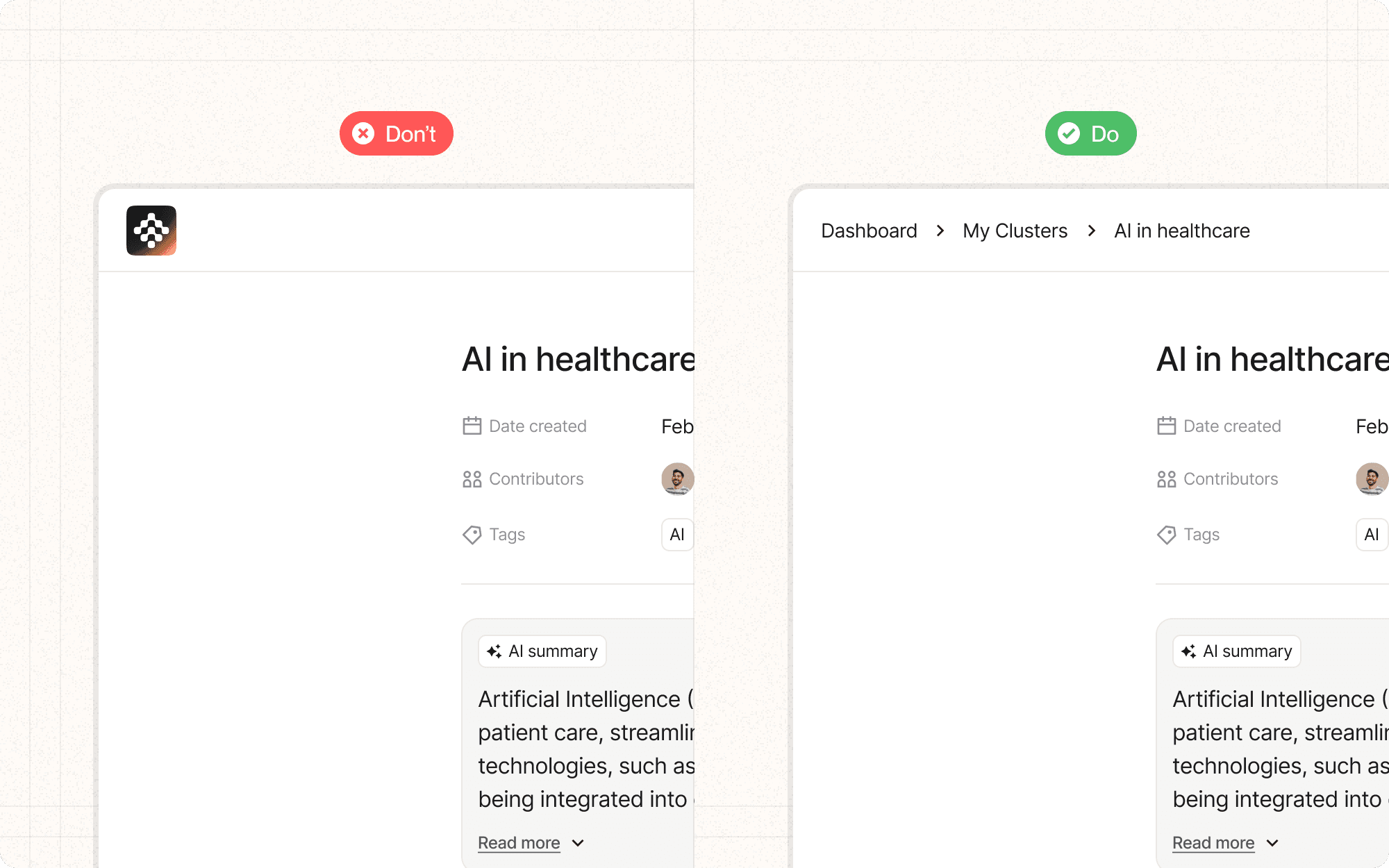
DON'T
Include the current page in the breadcrumb as a clickable link
Use breadcrumbs for single-level websites or applications
Repeat information that's already present in the primary navigation
Use breadcrumbs as the only means of navigation
Overload breadcrumbs with too much information or too many levels
DO
Keep breadcrumbs simple and concise
Use clear separators between levels (e.g., ">" or "/")
Make each level in the breadcrumb clickable
Place breadcrumbs in a consistent location, typically at the top of the page
Use breadcrumbs as a supplementary navigation aid, not a replacement for primary navigation