Sitemaps
Sitemaps are visual or textual representations of a website or application's structure and content hierarchy. They provide users with an overview of the entire site's organization, helping them understand the relationship between different sections and facilitating easy navigation.
Benefits and Use Cases
Provides an overview of site structure. Sitemaps give users a bird's-eye view of the application's organization and content.
Example
Create a visual sitemap for Cluster that shows the relationships between main sections like "Projects," "Content Library," "Analytics," and "Team Management."
Facilitates navigation. Users can use sitemaps to quickly find and navigate to specific sections of the application.
Example
Implement a clickable sitemap in Cluster's help center, allowing users to easily locate documentation for specific features or processes.
Improves understanding of content organization. Sitemaps help users grasp how information is categorized and related within the application.
Example
Use a sitemap to illustrate the hierarchical structure of Cluster's content organization system, showing how individual pieces of content relate to projects and themes.
Supports SEO efforts. XML sitemaps help search engines understand and index the structure of your application more effectively.
Example
Generate an XML sitemap for Cluster's public-facing pages to improve search engine visibility for features, use cases, and public content showcases.
Psychological Principles Supported
Mental Mapping. Sitemaps support users in creating a mental model of the application's structure, improving their overall understanding and navigation.
Example
Provide an interactive sitemap in Cluster's onboarding process to help new users understand the platform's structure and features.
Information Architecture Comprehension. Visual sitemaps help users grasp complex information hierarchies more easily than text-based navigation alone.
Example
Use a visual, tree-like sitemap to illustrate the relationships between Cluster's projects, subprojects, and content items.
Spatial Memory. Well-designed sitemaps can leverage users' spatial memory, making it easier for them to remember and locate information in the future.
Example
Implement a consistent visual layout for Cluster's sitemap that mirrors the actual layout and organization of the application.
Implementation Guidelines
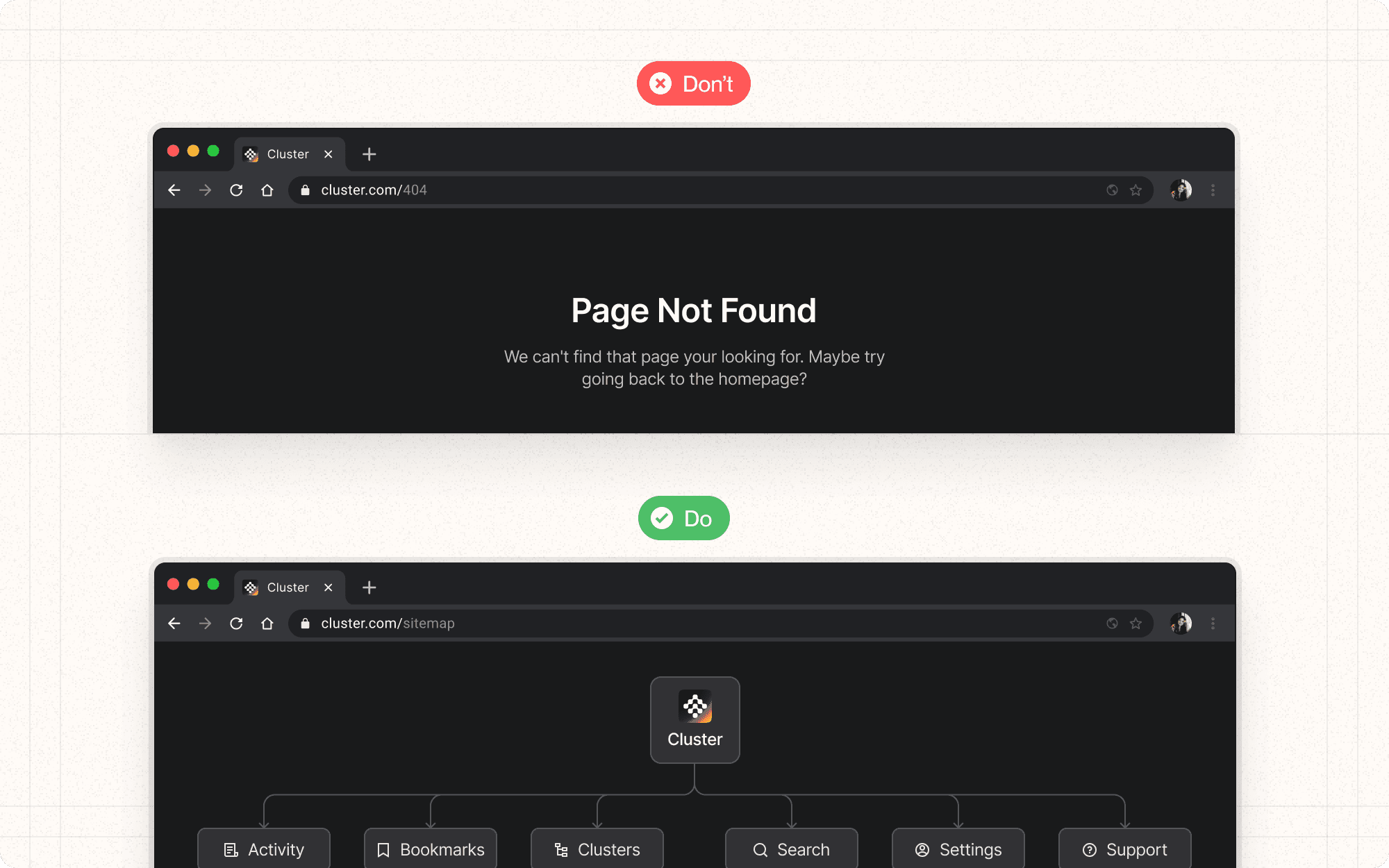
DON'T
Include every single page or item in the sitemap; focus on main sections and important pages
Use technical jargon or internal naming conventions in the sitemap labels
Neglect to provide a search function for large sitemaps
Create overly complex or deeply nested sitemaps that may confuse users
Forget to make the sitemap responsive for different screen sizes
DO
Organize the sitemap in a logical, hierarchical structure
Use clear, concise labels for each section and page
Provide visual cues to indicate the relationships between different elements
Make the sitemap easily accessible from any page in the application
Keep the sitemap up-to-date as your application evolves