Keyboard navigation
Keyboard navigation is a crucial accessibility feature that allows users to interact with an interface using only a keyboard, without relying on a mouse or touchpad. This is essential for users with motor disabilities, as well as power users who prefer keyboard shortcuts for efficiency.
Benefits and Use Cases
Improves accessibility for users with motor disabilities who can't use a mouse.
Example
In Cluster, ensure all interactive elements can be accessed and activated using only the keyboard.
Enhances efficiency for power users who prefer keyboard shortcuts.
Example
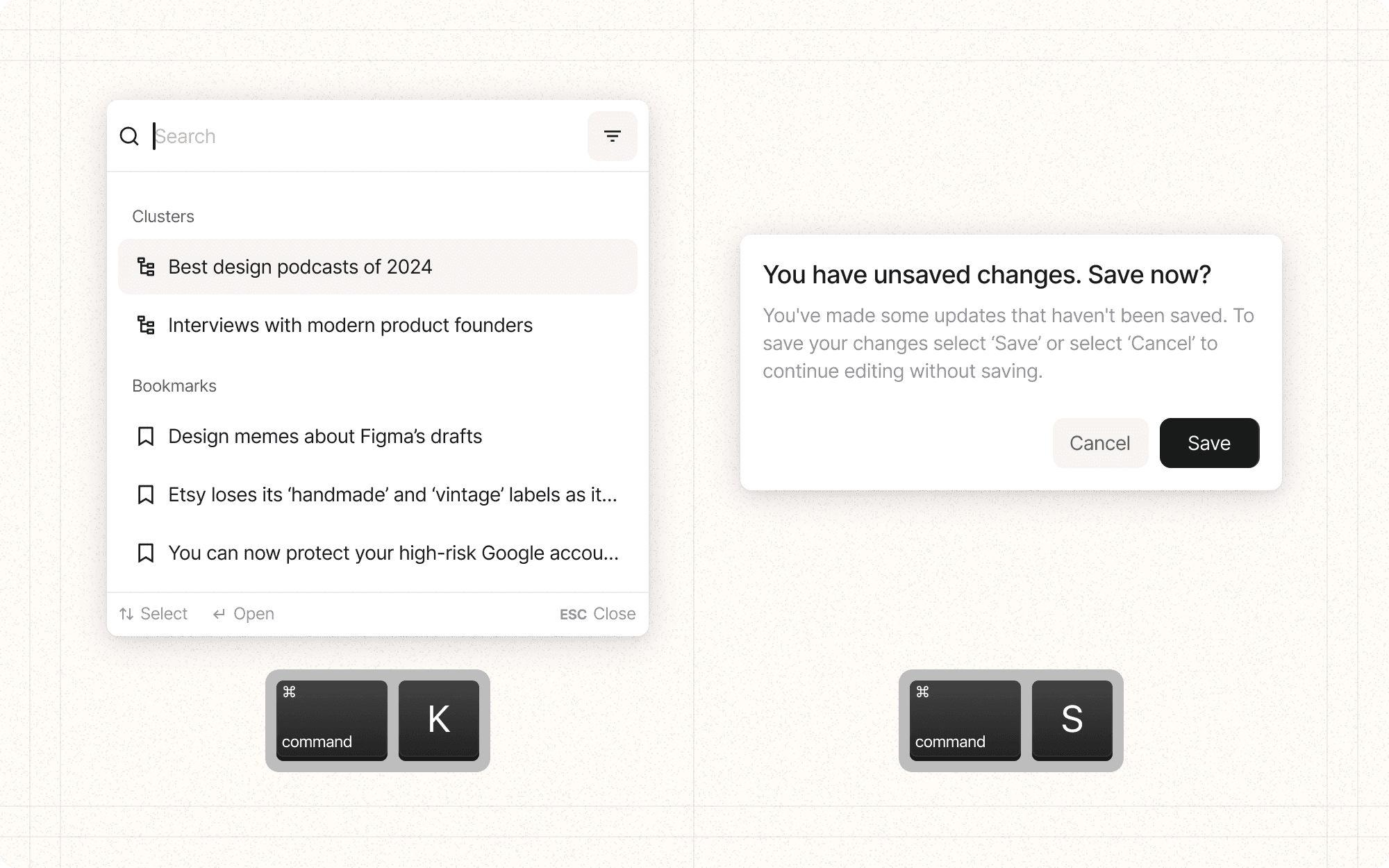
Implement keyboard shortcuts in Cluster for common actions like creating a new cluster (Ctrl + N) or saving changes (Ctrl + S).
Provides an alternative navigation method for users with temporary injuries.
Example
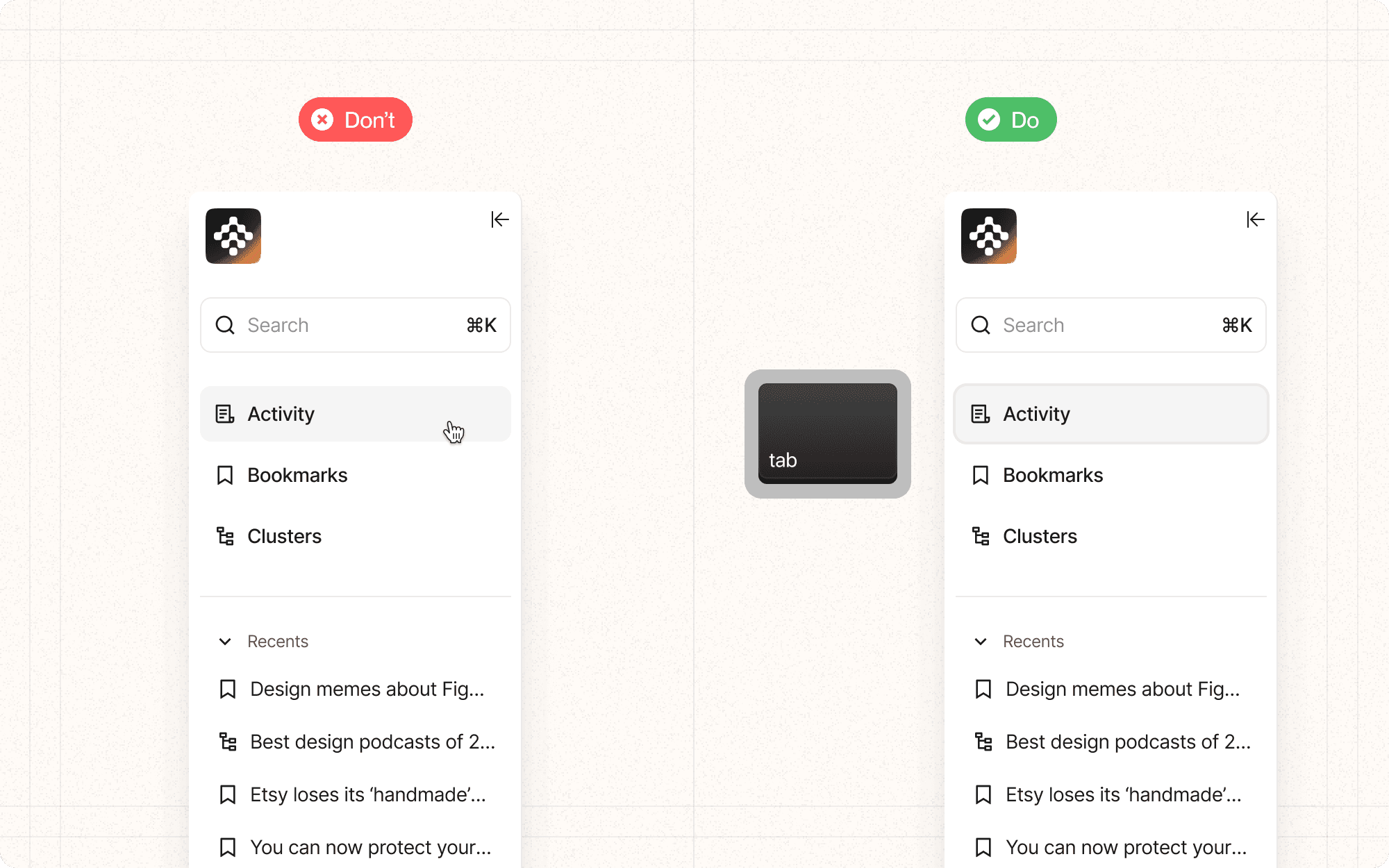
Allow users to navigate through Cluster's main sections (Dashboard, Projects, Analytics) using the Tab key and arrow keys
Supports users who prefer or need to use assistive technologies.
Example
Ensure Cluster's interface works seamlessly with screen readers and other assistive technologies that rely on keyboard input.
Psychological Principles Supported
Consistency. Keyboard navigation patterns should be consistent with standard web practices, supporting users' existing mental models.
Example
In Cluster, use standard keyboard interactions like Tab to move between elements and Enter to activate buttons or links.
Feedback. Provide clear visual feedback for keyboard focus, helping users understand their current position in the interface.
Example
Implement a distinct focus state for all interactive elements in Cluster, ensuring users can easily track their position when navigating via keyboard.
Keyboard shortcuts can significantly speed up interactions for experienced users, supporting the principle of recognition over recall.
Example
In Cluster's content editor, provide keyboard shortcuts for common formatting actions, displaying them in tooltips to aid discovery and recall.
Implementation Guidelines
DON'T
Rely on hover-only interactions that can't be accessed via keyboard
Remove the default focus outline without providing an alternative
Create keyboard traps where users can't navigate away from an element
Forget to test keyboard navigation thoroughly across different browsers
Assume all users can use complex key combinations for shortcuts
DO
Ensure all interactive elements are keyboard accessible
Provide a visible focus indicator for keyboard navigation
Implement logical tab order that follows the visual layout
Offer keyboard shortcuts for frequently used actions
Provide a way to bypass repetitive content (e.g., skip to main content link)