ARIA attributes
ARIA (Accessible Rich Internet Applications) attributes are a set of accessibility specifications that define ways to make web content and applications more accessible to people with disabilities. They provide additional information about elements and their relationships, which can be interpreted by assistive technologies.
Benefits and Use Cases
Enhances screen reader compatibility. ARIA attributes provide context and meaning to elements that might not be clear from the HTML structure alone.
Example
In Cluster, use aria-label to provide descriptive text for icon buttons, like "<button aria-label="Add new content to cluster">+</button>".
Improves navigation for assistive technology users. ARIA landmarks and roles help users understand the structure of the page.
Example
Use ARIA roles to clearly define different sections of Cluster's interface, such as "<nav role="navigation">" for the main menu and "<main role="main">" for the primary content area.
Clarifies dynamic content changes. ARIA attributes can announce updates to content without page reloads.
Example
In Cluster's real-time collaboration feature, use aria-live to announce when new comments or edits are made by team members.
Provides additional context for complex interactions. ARIA can explain the behavior of custom widgets that don't have native HTML equivalents.
Example
For Cluster's custom drag-and-drop interface for organizing content, use aria-grabbed and aria-dropeffect to convey the interaction to screen reader users.
Psychological Principles Supported
Mental Models. ARIA attributes help align the application's structure with users' mental models of web interfaces, making navigation more intuitive.
Example
Use aria-current="page" in Cluster's navigation menu to indicate the current active page, reinforcing the user's mental model of their location in the app.
Reduced Cognitive Load. By providing clear labels and roles, ARIA attributes reduce the cognitive effort required to understand the interface structure.
Example
In Cluster's complex data visualizations, use aria-describedby to link detailed text descriptions to charts, reducing the cognitive load for users who can't perceive the visual information.
Feedback Loop. ARIA attributes can provide immediate feedback on user actions, supporting the principle of clear system communication.
Example
Use aria-invalid and aria-describedby in Cluster's forms to provide immediate, accessible feedback on input validation errors.
Implementation Guidelines
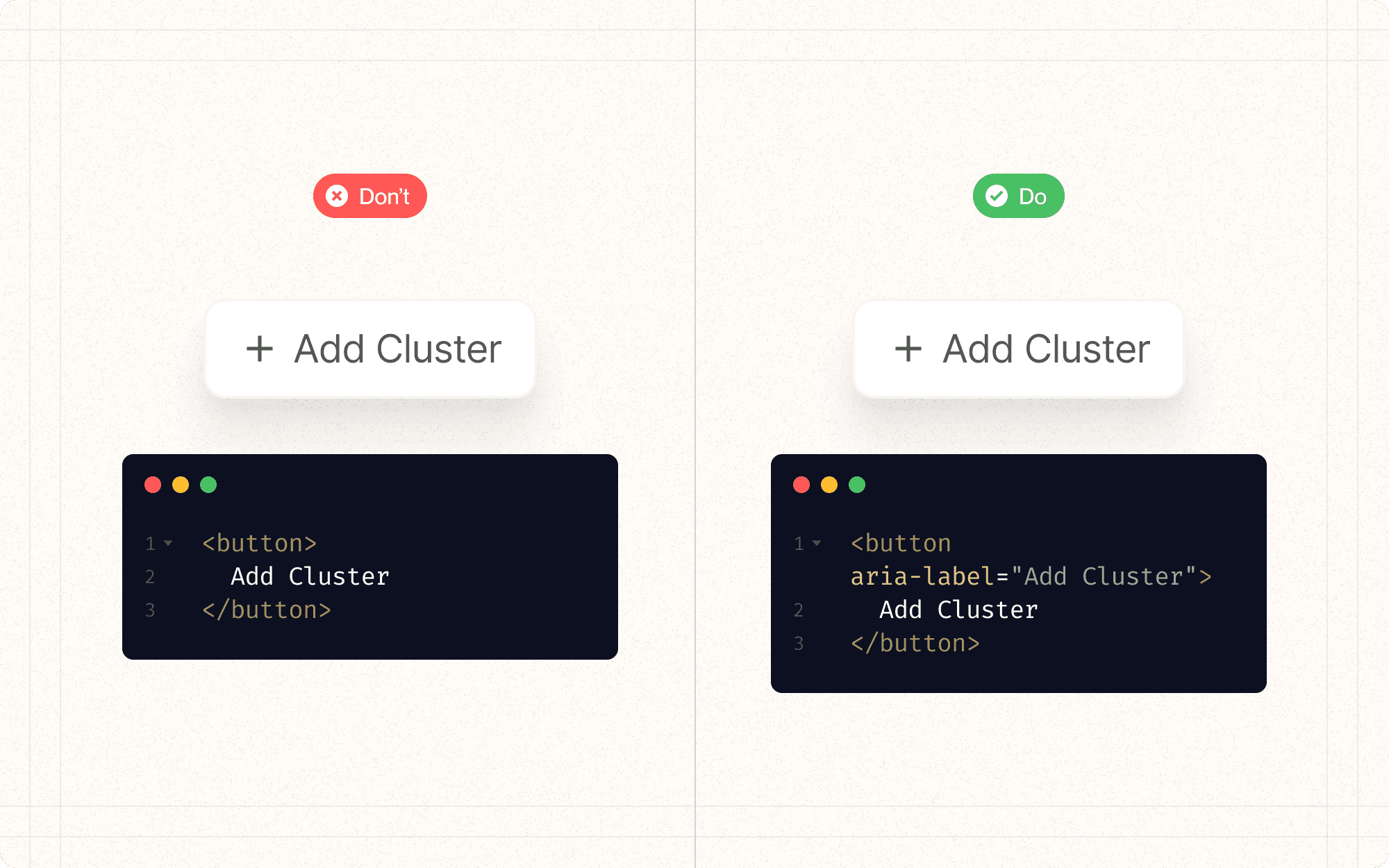
DON'T
Overuse ARIA attributes where standard HTML would suffice
Contradict the native semantics of an element with ARIA
Forget to update ARIA attributes when content changes dynamically
Use ARIA as a substitute for proper semantic HTML
Assume ARIA will automatically make your application accessible without testing
DO
Use native HTML elements and attributes when possible before resorting to ARIA
Ensure ARIA attributes are used correctly and consistently
Test with actual screen readers and assistive technologies
Use ARIA landmarks to define the structure of your application
Provide text alternatives for non-text content using aria-label or aria-labelledby