Progress bars and loaders
Progress bars and loaders are visual indicators that inform users about the status of ongoing processes or tasks. They help manage user expectations by providing visibility into system operations that might otherwise seem opaque or unresponsive.
Benefits and Use Cases
Manages user expectations. Progress indicators give users a sense of how long a process will take, reducing uncertainty and frustration.
Example
In Cluster, use a progress bar to show the status of bulk content import, indicating what percentage of items have been processed.
Provides a sense of control. Even if users can't interact during a process, seeing progress gives them a feeling of control and involvement.
Example
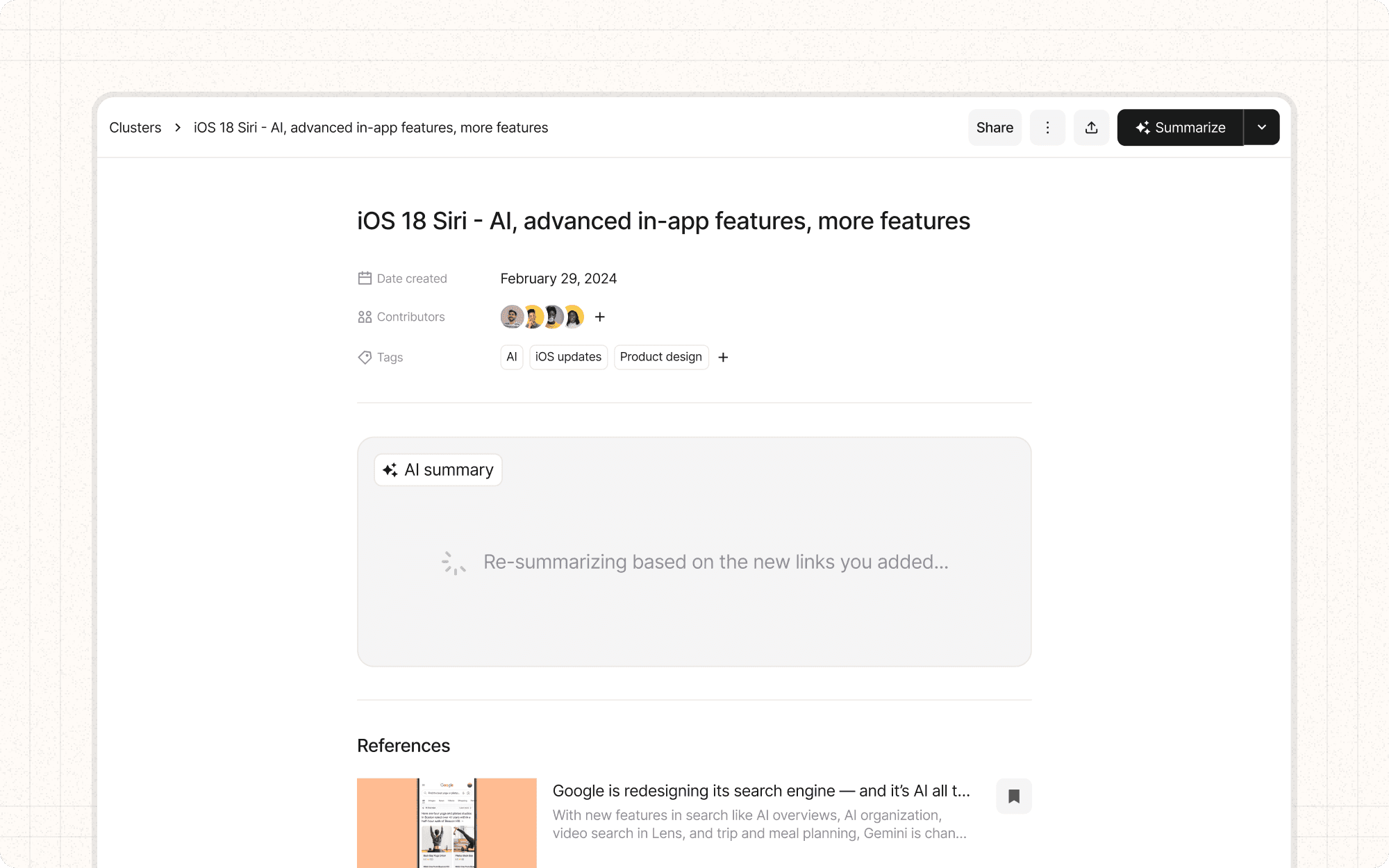
When generating an AI summary in Cluster, show a animated loader with a percentage complete, helping users feel informed about the process.
Prevents premature abandonment. For longer processes, progress indicators can encourage users to wait for completion rather than assuming the system has frozen.
Example
During the initial setup of a new Cluster project, use a multi-step progress bar to show users how far along they are in the setup process.
Offers feedback for background processes. Progress indicators can keep users informed about tasks happening in the background.
Example
Show a subtle progress bar in Cluster's header when syncing changes across devices, allowing users to continue working while staying informed.
Psychological Principles Supported
Goal-Gradient Effect. As users see progress towards completion, their motivation to finish the task increases.
Example
In Cluster's onboarding process, use a progress bar showing steps completed, motivating users to finish setting up their account.
Uncertainty Reduction Theory. Progress indicators reduce uncertainty about system status, which can alleviate user anxiety.
Example
When uploading large files to a Cluster, show both a progress percentage and estimated time remaining to reduce user uncertainty.
Feedback Loop. Progress indicators create a feedback loop, constantly updating users on system status and their own actions.
Example
In Cluster's content analysis feature, use a real-time updating progress bar to show how many content pieces have been analyzed, creating a continuous feedback loop.
Implementation Guidelines
DON'T
Use fake or artificially slowed progress indicators
Show progress bars for very quick operations (under 1-2 seconds)
Allow progress indicators to distract from the main content
Use overly complex or unfamiliar progress visualizations
Forget to provide alternatives for users who can't perceive visual progress indicators
DO
Use linear progress bars for processes with a known duration or steps
Employ loaders or spinners for indeterminate waits
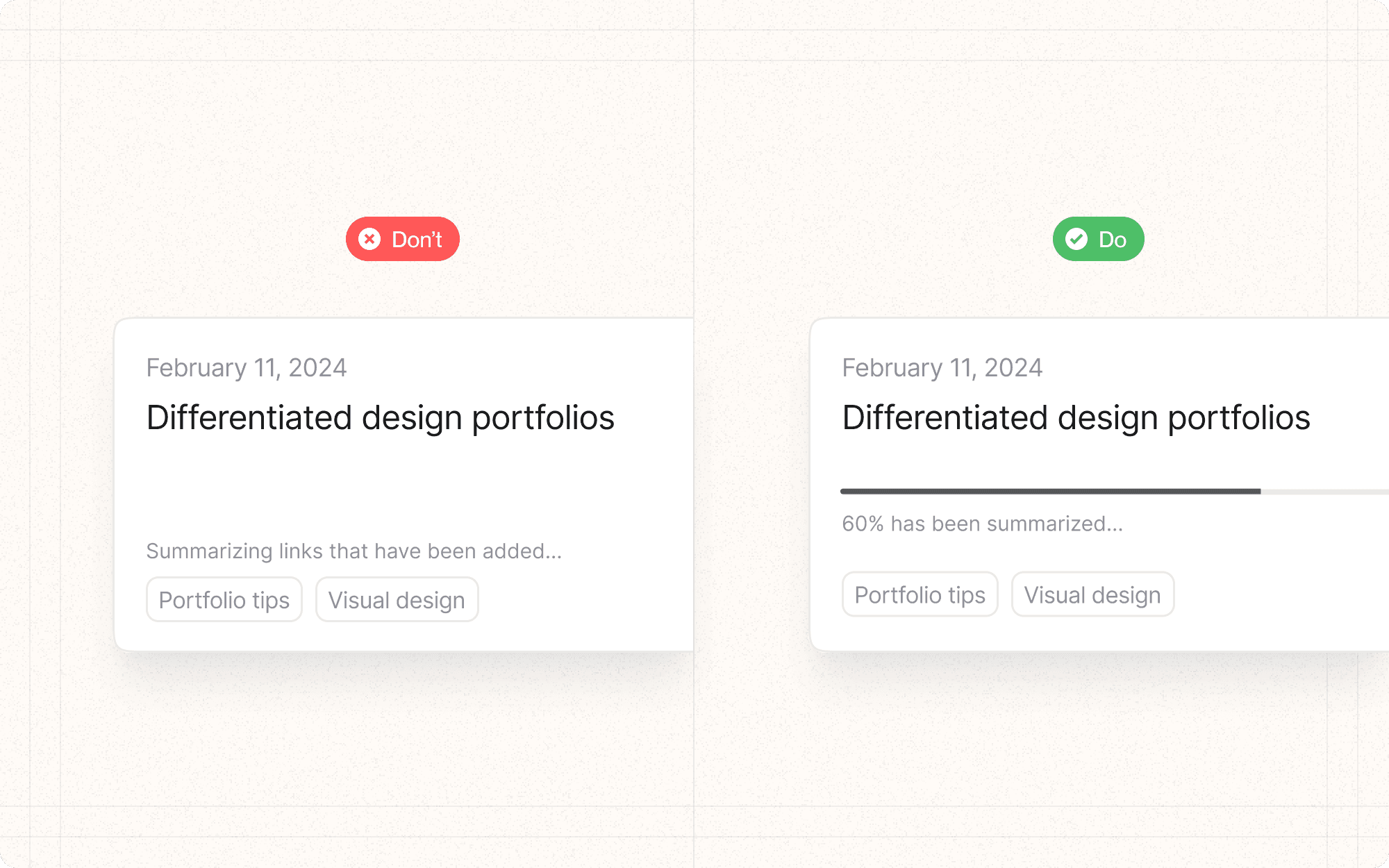
Provide additional context (e.g., percentage complete, time remaining) when possible
Ensure progress indicators are visible and appropriately sized
Use animation to make progress feel more dynamic and engaging