Expandable rows
Expandable rows are interface components that allow users to progressively disclose content within a page or view. They consist of a header or summary that can be clicked to expand or collapse the detailed content below. This allows the page to be skimmed easily, with users able to drill down into sections of interest.
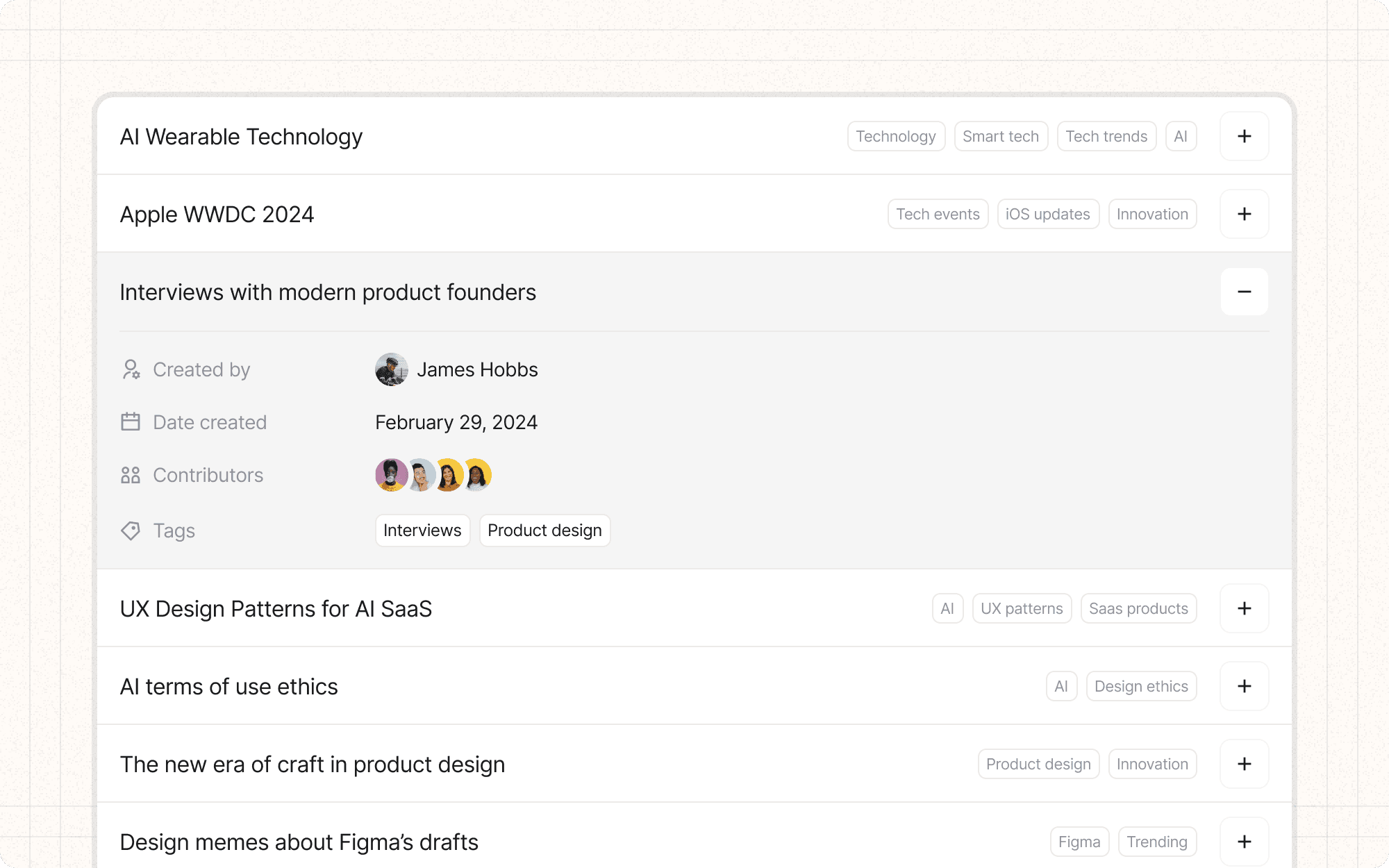
In Cluster, expandable rows can be particularly useful for displaying content summaries, project details, or team information in a compact, easily scannable format.
Benefits and Use Cases
Organizes content. Expandable rows break content into clear, organized chunks that are easy to navigate and comprehend.
Example
In Cluster's dashboard, use expandable rows to display project summaries, with the ability to expand each row to show more detailed information about content, team members, and progress.
Reduces scrolling. By hiding detailed content until needed, expandable sections decrease the need for lengthy scrolling, especially on mobile devices.
Example
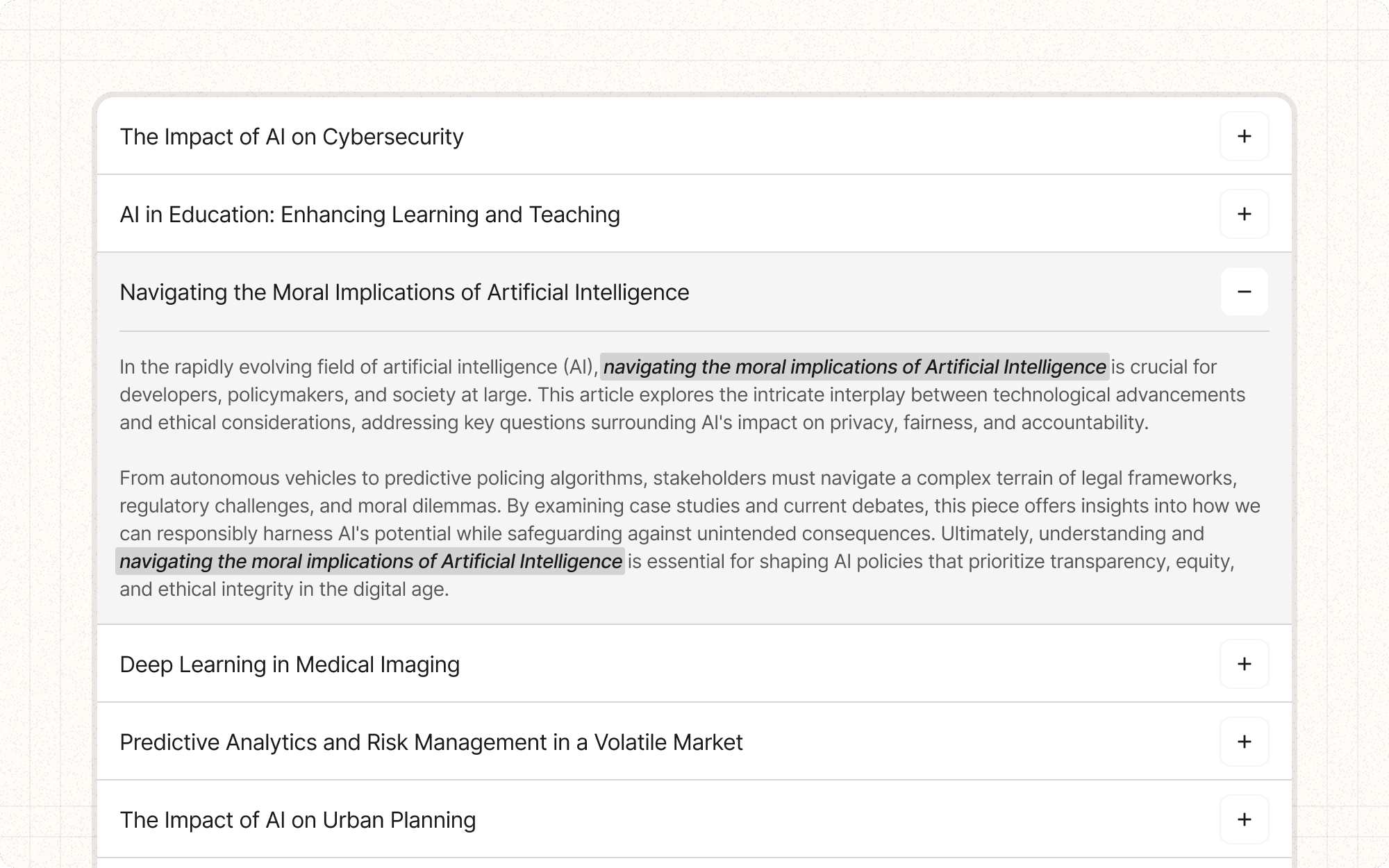
In Cluster's content library, use expandable rows to show content titles and brief summaries, allowing users to expand items of interest to view full details, metadata, and related content.
Providing additional details. Expandable rows are great for providing supplementary information that not all users may need, such as advanced settings or detailed explanations.
Example
In Cluster's AI settings, use expandable rows to hide advanced configuration options, allowing power users to access these settings when needed without overwhelming novice users.
Focusing attention. Collapsing less important sections helps to focus attention on the most critical content.
Example
In Cluster's analytics view, use expandable rows to show high-level metrics for each content piece, with the option to expand for detailed performance data and insights.
Psychological Principles Supported
Filtering. Expandable rows allow users to hide extraneous details and focus only on the content that matters to them.
Example
In Cluster's team management view, use expandable rows to show basic team information, allowing users to expand only the teams they're interested in to see member details and current projects.
Recall. By chunking content into memorable sections with clear headers, expandable sections decrease the burden on users' memory. They don't have to remember all the details, just the high-level categories.
Example
Structure Cluster's help documentation using expandable rows, organizing information into clear categories that users can easily remember and expand when needed.
Efficiency. Users can quickly access the specific content they need without having to scroll through irrelevant information, making the interface more efficient to navigate.
Example
In Cluster's content creation workflow, use expandable rows to organize different stages (e.g., "Research", "Draft", "Review"), allowing users to quickly jump to and expand the relevant stage.
Implementation Guidelines
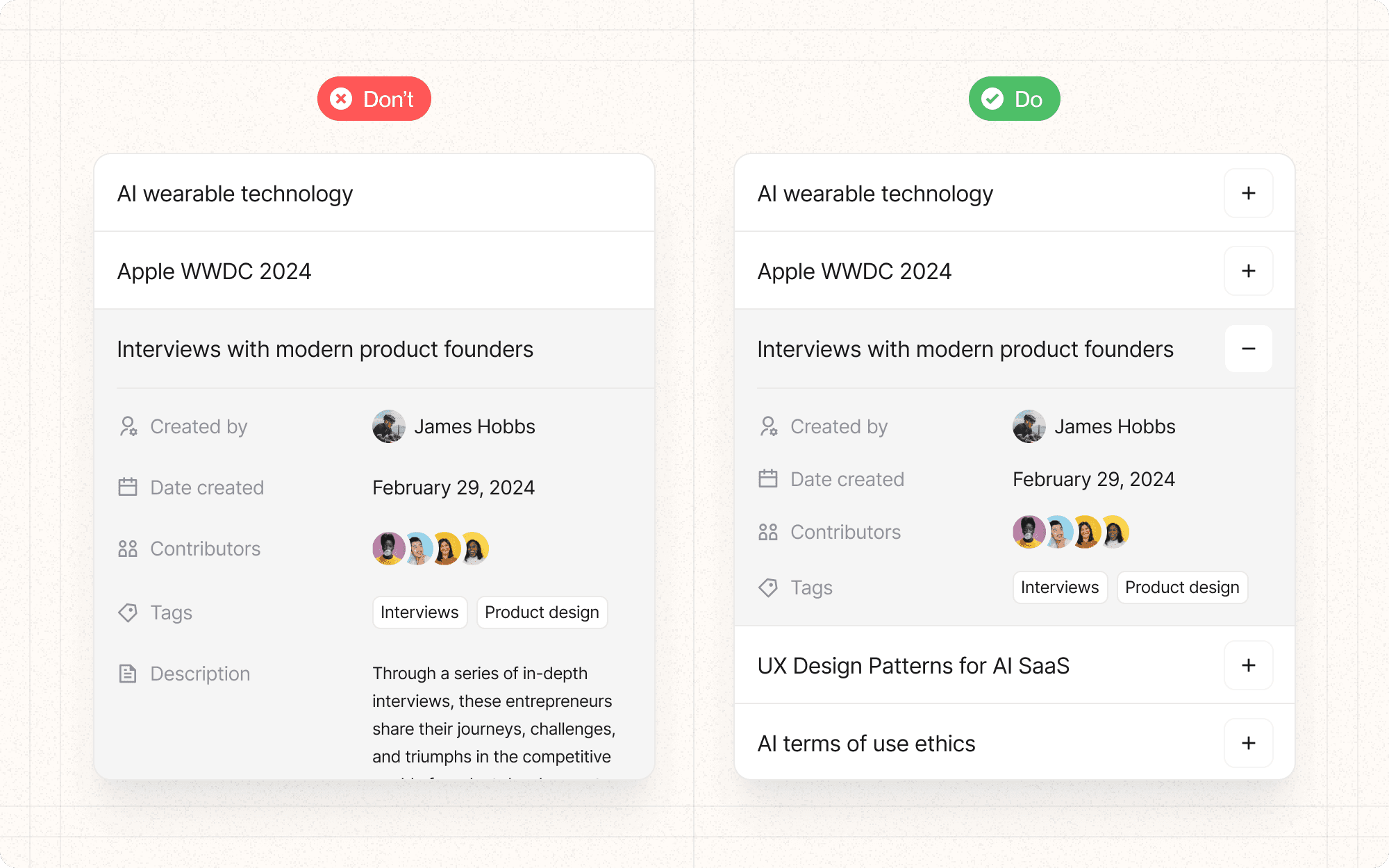
DON'T
Nest too many levels deep or users may get lost in the hierarchy
Hide information that most users will need in a collapsed section
Make all sections expanded by default or you lose the benefits of progressive disclosure
Use vague or misleading header titles that don't clearly describe the section
Make the expand/collapse target area too small to easily click
Forget keyboard accessibility for expanding and collapsing sections
DO
Use clear, descriptive headers that summarize the content of each section
Visually distinguish expandable headers from static content
Provide an obvious expand/collapse icon or button
Ensure expanded sections are still easily scannable with sub-headers and spacing
Animate section expansion smoothly to maintain context
Make sections expanded by default if the majority of users will need that content