Drawers and sheets
Drawers and sheets are containers anchored to the edge of the screen that overlay the main content when triggered. They are used to access supplementary content or features without navigating away from the current view.
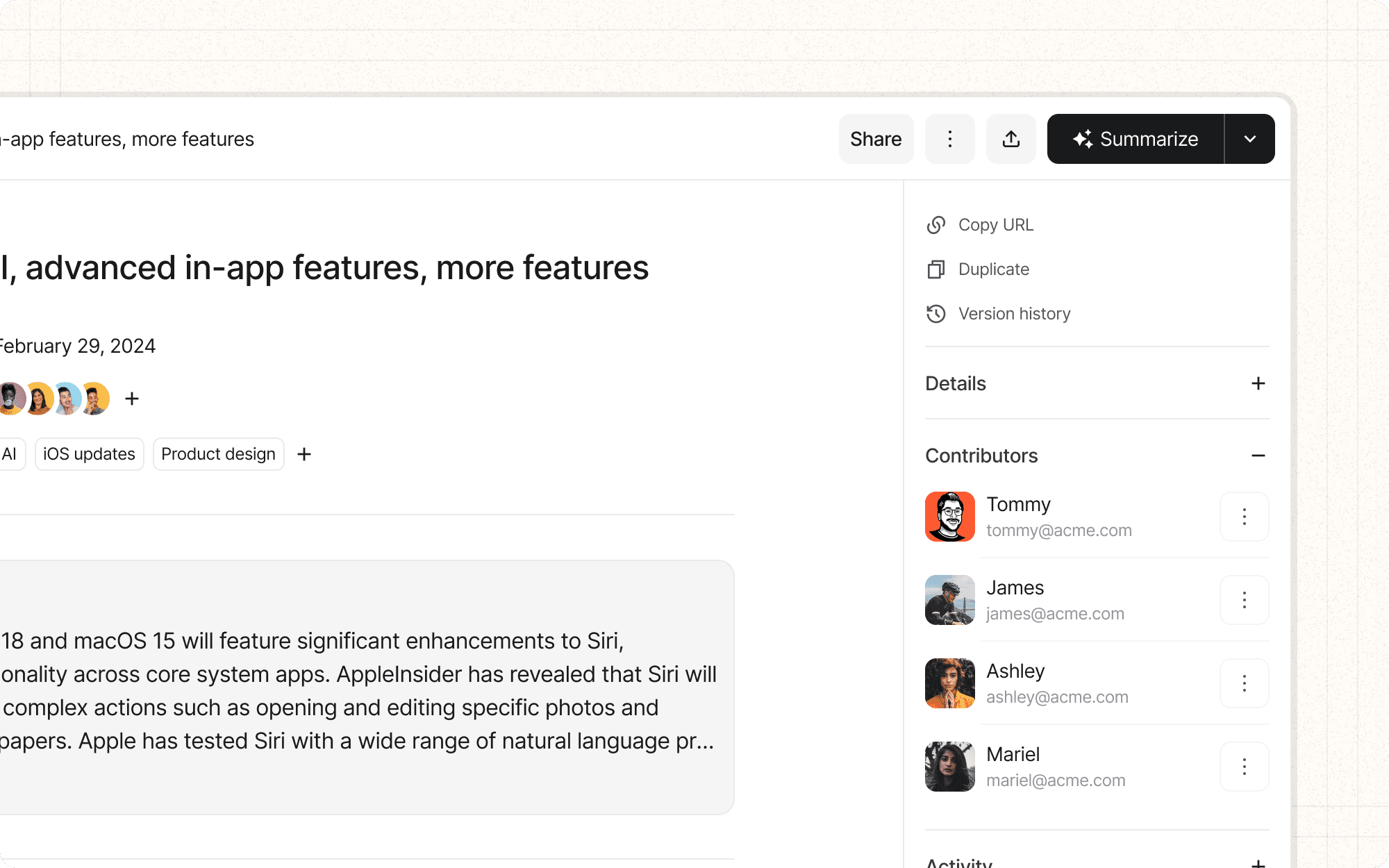
In Cluster, drawers could be used for navigation menus or filtering options, while sheets might be employed for content creation or editing interfaces.
Benefits and Use Cases
Preserves context. Drawers and sheets allow users to access additional content or features while still keeping the main view visible, maintaining their context within the app.
Example
In Cluster, use a drawer to display detailed content metadata without navigating away from the main content view.
Saves screen space. By hiding content off-screen until needed, drawers and sheets make efficient use of limited screen real estate, especially on mobile devices.
Example
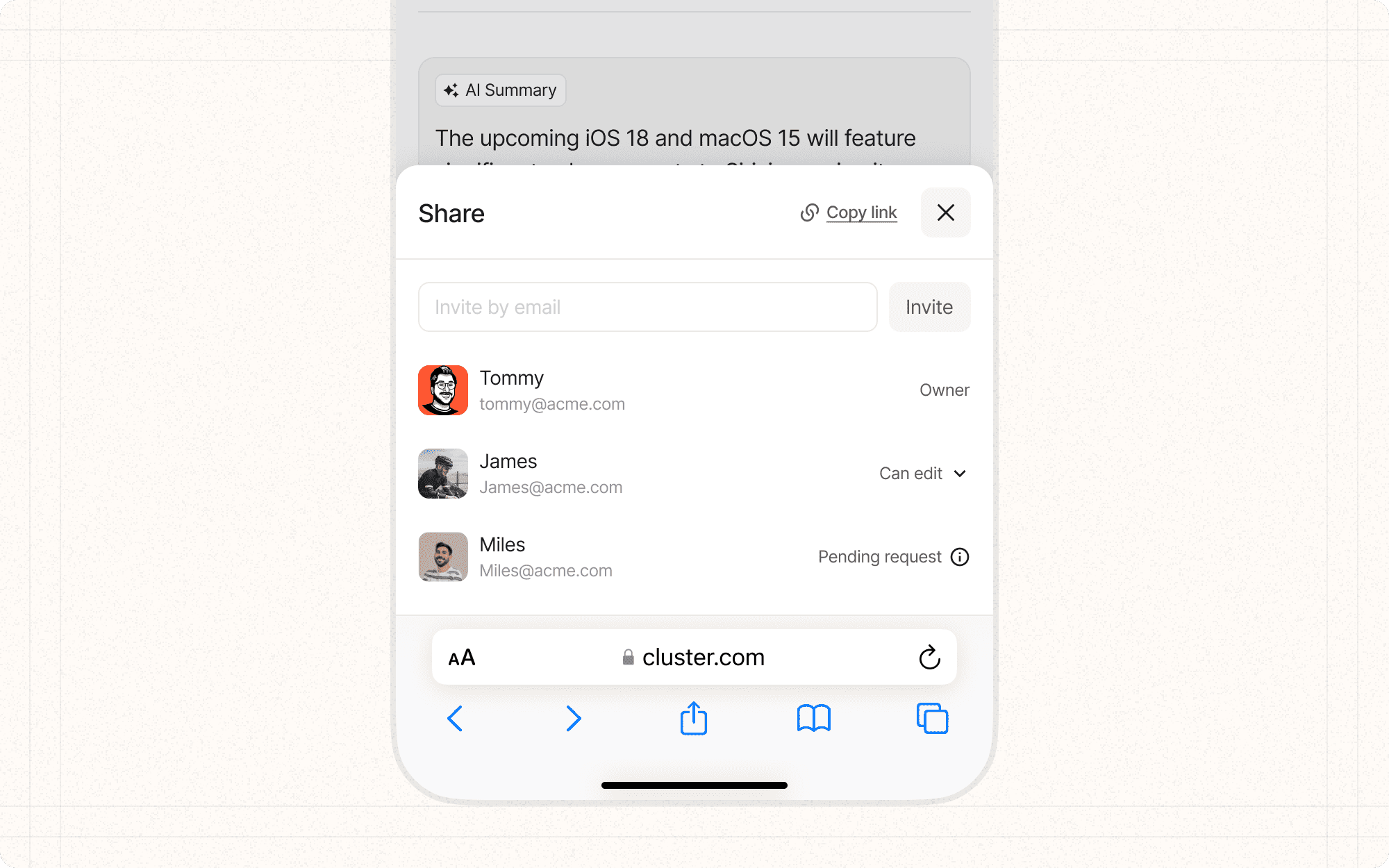
Implement a bottom sheet in Cluster's mobile interface for adding new content, preserving the full screen for content browsing.
Houses navigation. Side drawers are commonly used for navigation menus, providing access to main app sections without dedicating permanent screen space.
Example
Use a left-side drawer in Cluster to house the main navigation menu, including links to Dashboard, Projects, Teams, and Settings.
Provides options. Action sheets can display a set of options or tools related to a specific item, such as sharing or editing choices for a selected piece of content.
Example
When a user selects a content item in Cluster, use a bottom sheet to reveal options like Edit, Share, Move, or Delete.
Psychological Principles Supported
Filtering. Drawers can contain filtering options that let users narrow down the main content, helping them focus on what's most relevant.
Example
Implement a right-side drawer in Cluster that houses advanced filtering options for content, allowing users to refine their view based on criteria like date, author, or AI-generated tags.
Recall. By keeping the main view visible while displaying supplementary content, drawers and sheets reduce the need for users to remember their previous location in the app.
Example
When editing content metadata in Cluster, use a side drawer that allows users to make changes while still seeing the main content, reducing the cognitive load of remembering what they're editing.
Efficiency. Quick access to navigation via a drawer or context-specific actions in a sheet allows users to perform common tasks more efficiently.
Example
Implement a quick-action bottom sheet in Cluster that provides easy access to common tasks like creating new content, starting a new project, or inviting team members.
Implementation Guidelines
DON'T
Include too many options in a drawer or sheet, or it may become overwhelming
Use drawers or sheets for essential content that should always be visible
Nest drawers or sheets within each other, as this can create confusing interactions
Display ads or other unrelated content in drawers or sheets
Automatically dismiss the drawer or sheet when an item is selected if additional interaction is likely
Use drawers for the main content area of your app
DO
Use drawers for top-level navigation options or filtering controls
Use sheets for creating, editing, or displaying additional information about an item
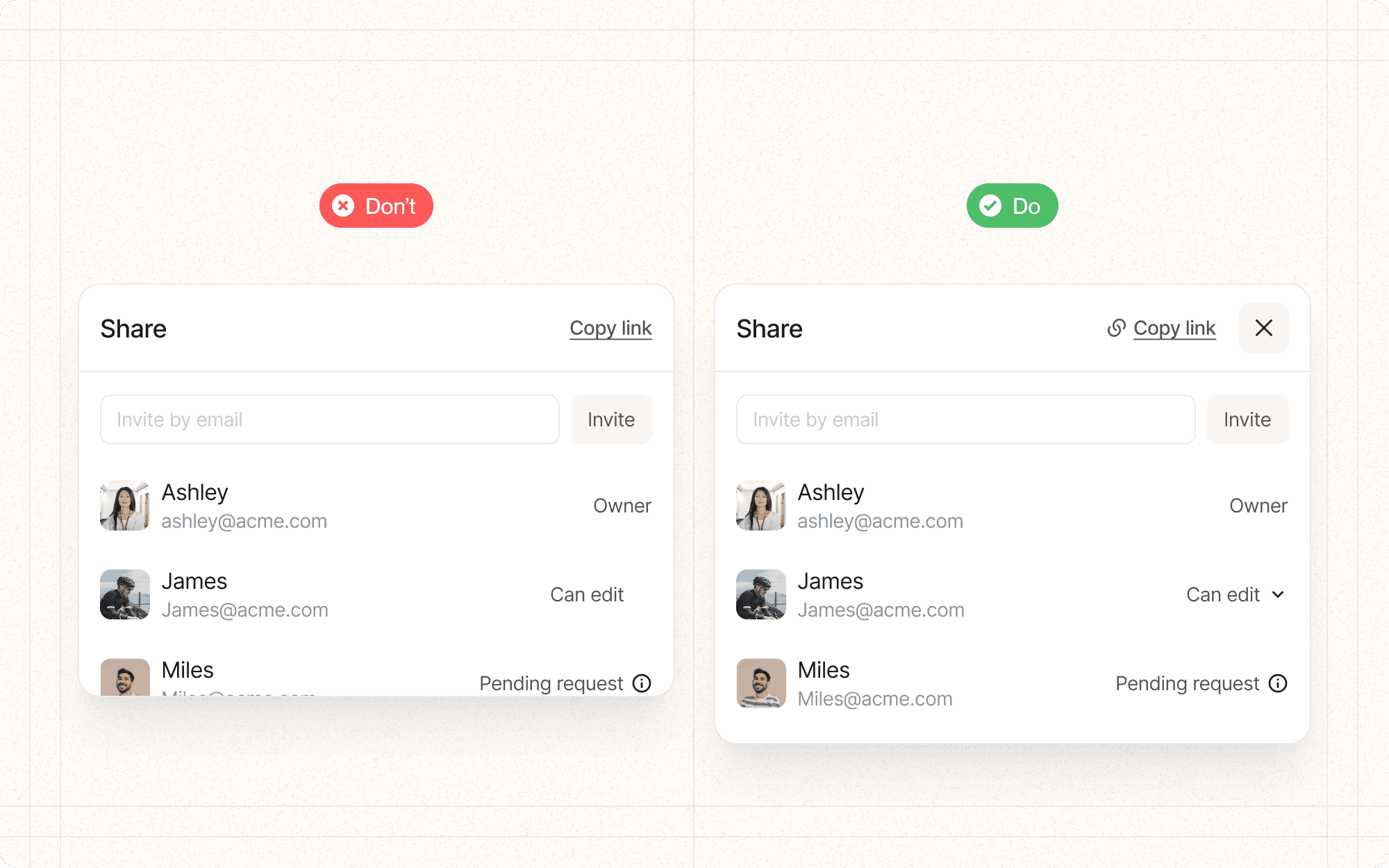
Provide a clear way to dismiss the drawer or sheet, such as a close button or tapping outside the container
Keep the main view partially visible to maintain context
Use clear, concise labels for navigation items in drawers
Consider using a bottom drawer instead of a sheet for more content-heavy overlays