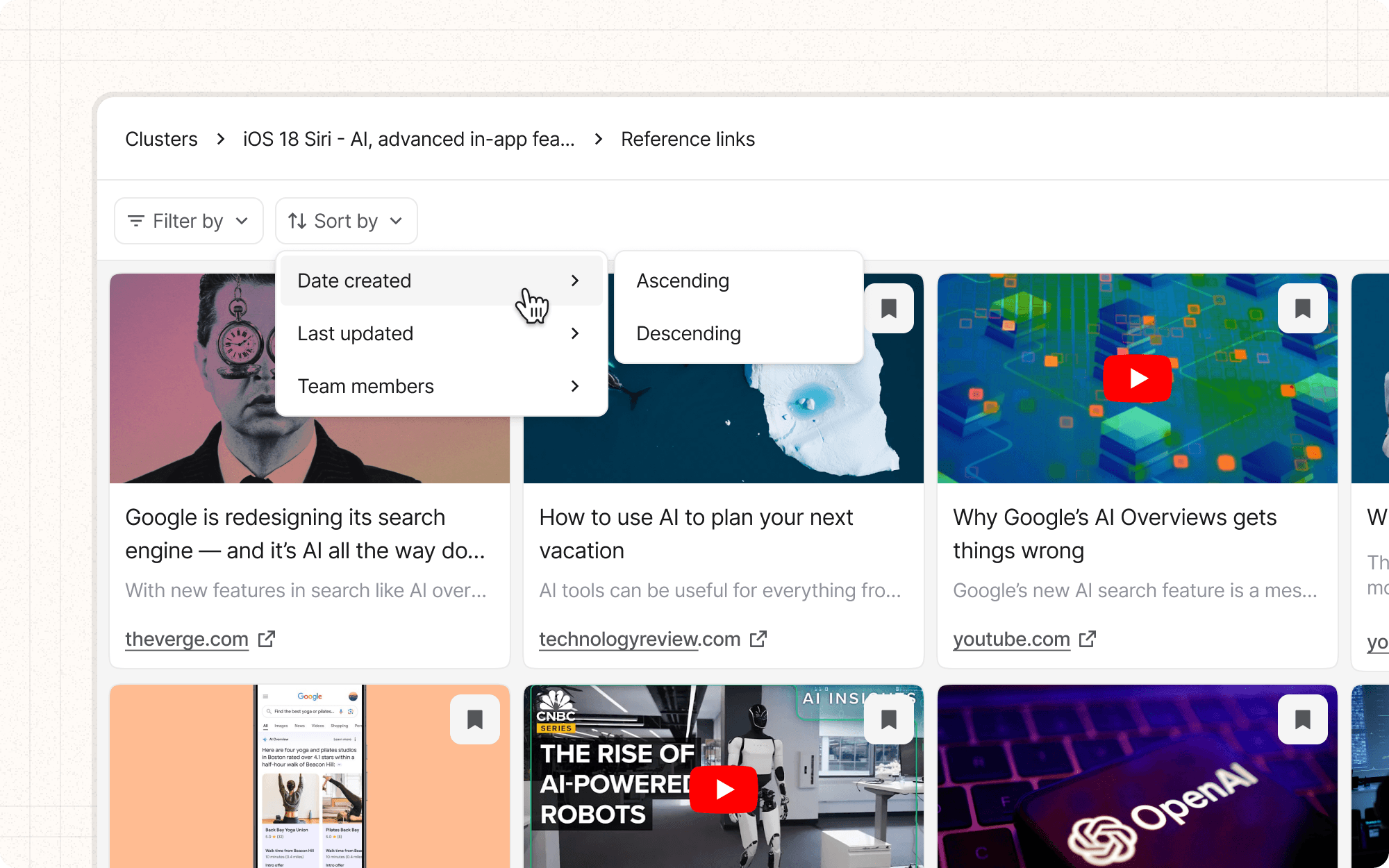
Nested menus
Nested menus are a type of progressive disclosure pattern that organizes navigation options into hierarchical levels. Each menu item can expand to reveal a set of sub-items, allowing users to drill down through the information architecture.
For Cluster, nested menus could be used to organize content types, filter options, or navigation through different levels of content organization.
Benefits and Use Cases
Organizes information hierarchy. Nested menus allow you to organize features, pages or categories into a hierarchical structure. This makes the overall information architecture clearer and easier to navigate.
Example
In Cluster, use nested menus to organize content types (e.g., "Content" > "Articles" > "News", "Blog Posts", "Research Papers").
Reduces cognitive load. By breaking down options into categories and subcategories, nested menus reduce the number of choices a user has to process at once. They can drill down to their desired option step-by-step.
Example
Organize Cluster's AI features in a nested menu (e.g., "AI Tools" > "Content Analysis", "Summarization", "Topic Suggestion").
Provides fast access to deep content. Nested menus give users a way to quickly jump to specific pages or features that are nested deep within the site structure, bypassing intermediary navigation steps.
Example
Allow users to quickly access specific content clusters or projects in Cluster through a nested menu structure.
Works well for broad and deep architectures. If your product has a wide range of features or content categories, with several levels of hierarchy, nested menus can make that complexity manageable.
Example
Use nested menus in Cluster to manage complex content hierarchies, team structures, and project organizations.
Psychological Principles Supported
Filtering. Nested menus act as a filtering mechanism, guiding users through the different levels of information step-by-step. At each level, irrelevant options are hidden, allowing the user to focus only on the category they are interested in.
Example
In Cluster's content browser, use nested menus to filter content by type, then by topic, then by author, progressively narrowing down the user's focus.
Recall. The hierarchical structure of nested menus serves as a type of external memory. Instead of having to recall the location of an item from memory, the user can rely on the menu categories to guide them, reducing the burden on their own memory.
Example
Structure Cluster's project navigation as a nested menu, allowing users to navigate through teams, projects, and individual content pieces without having to remember exact locations.
Efficiency. For users that are familiar with the menu structure, nested menus allow quick access to specific deep pages. The user doesn't have to navigate through intermediary pages, but can go directly to their destination, making navigation very efficient.
Example
Implement keyboard shortcuts in Cluster that allow power users to quickly navigate through nested menu structures, enhancing efficiency for frequent tasks.
Implementation Guidelines
DON'T
Mix different types of categories at the same level - keep each level thematically consistent
Use nested menus for primary navigation unless the information architecture justifies it
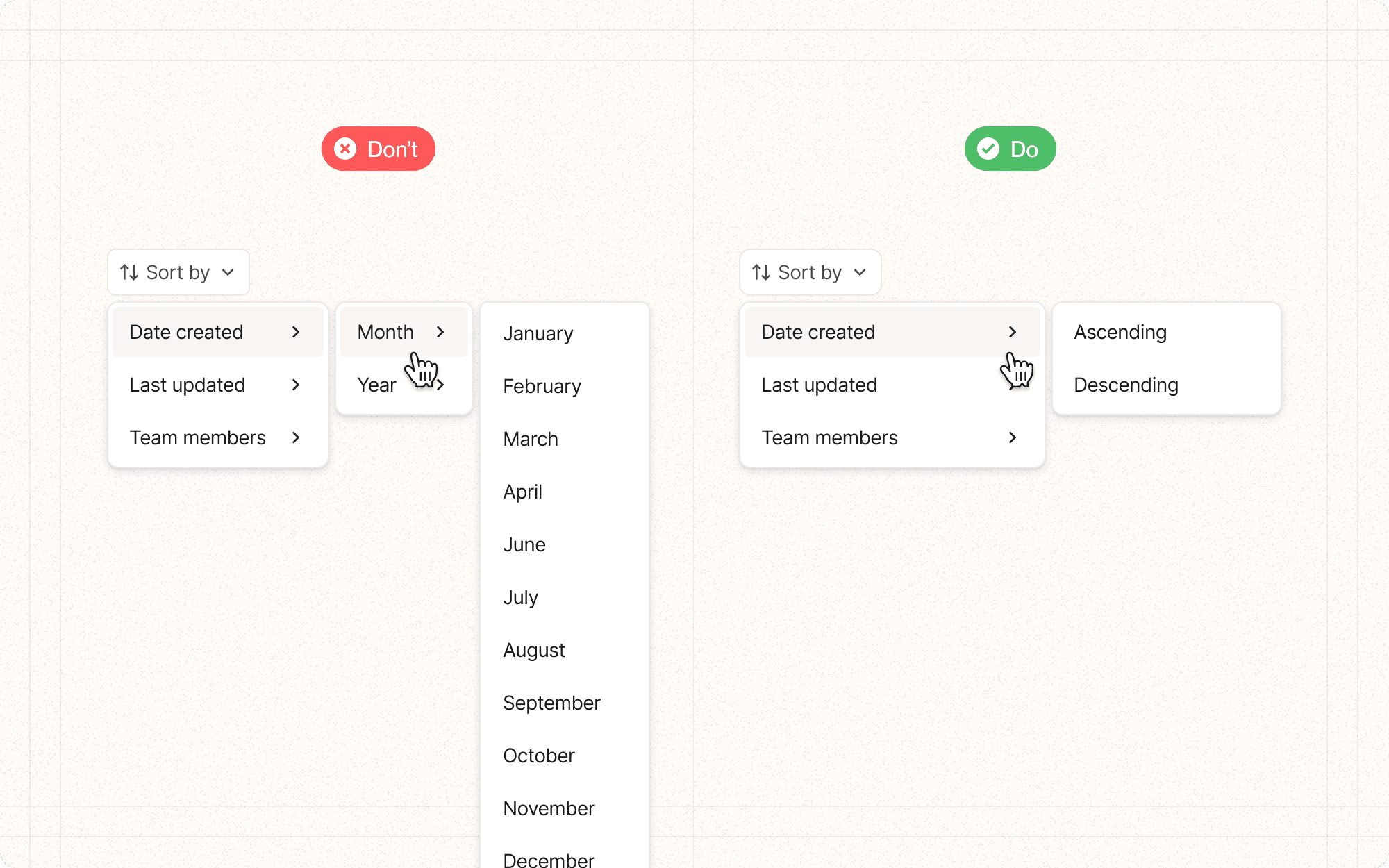
Have categories that only contain one item in them - there's no need for an additional level
Make menu hover areas too small, as that makes sub-menus difficult to engage with
Incorporate actions (like Delete or Edit) directly in menus - keep menus for navigation only
DO
Use clear, concise labels for menu categories that are easy to understand
Limit menu depth to 2-3 levels for most cases. Going beyond that can increase complexity
Order menu categories and options logically, either by priority, alphabetically, or by theme
Provide "escape hatches" like a Back button or breadcrumbs to help users move back up levels
Make menu style, behavior and location consistent throughout the site