Grouped form fields
Grouped form fields organize related input fields together, typically within a visual container or under a common subheading. This pattern helps users understand the relationships between different pieces of information they're entering and makes complex forms more manageable.
Benefits and Use Cases
Improves form comprehension. Grouping related fields helps users understand the overall structure of the form and the relationships between different pieces of information.
Example
In Cluster's content creation form, group fields related to the content itself (title, body, tags) separately from publishing settings (scheduled date, target audience).
Reduces cognitive load. By breaking a long form into smaller, logical sections, users can focus on one group of related fields at a time.
Example
When setting up a new project in Cluster, group fields for project details, team members, and content settings into separate sections.
Enhances mobile usability. Grouped fields can be more easily displayed and navigated on smaller screens.
Example
On Cluster's mobile interface, display each group of fields on its own screen, with navigation between groups.
Facilitates progressive disclosure. Less important or advanced options can be grouped separately and initially hidden.
Example
In Cluster's user profile settings, group advanced privacy settings separately and collapse them by default.
Psychological Principles Supported
Chunking. Grouping related fields chunks information into more manageable units, aiding in information processing and recall.
Example
In Cluster's content analytics setup, group metrics related to engagement, sharing, and conversion separately.
Gestalt principle of proximity. Fields that are visually grouped together are perceived as related, reinforcing the logical structure of the form.
Example
In Cluster's team management interface, visually group fields for each team member (name, role, permissions) to reinforce their relationship.
Progressive Disclosure. By grouping fields, you can more easily hide or reveal sets of related options as needed.
Example
In Cluster's content editor, group advanced formatting options separately and allow users to expand this group when needed.
Implementation Guidelines
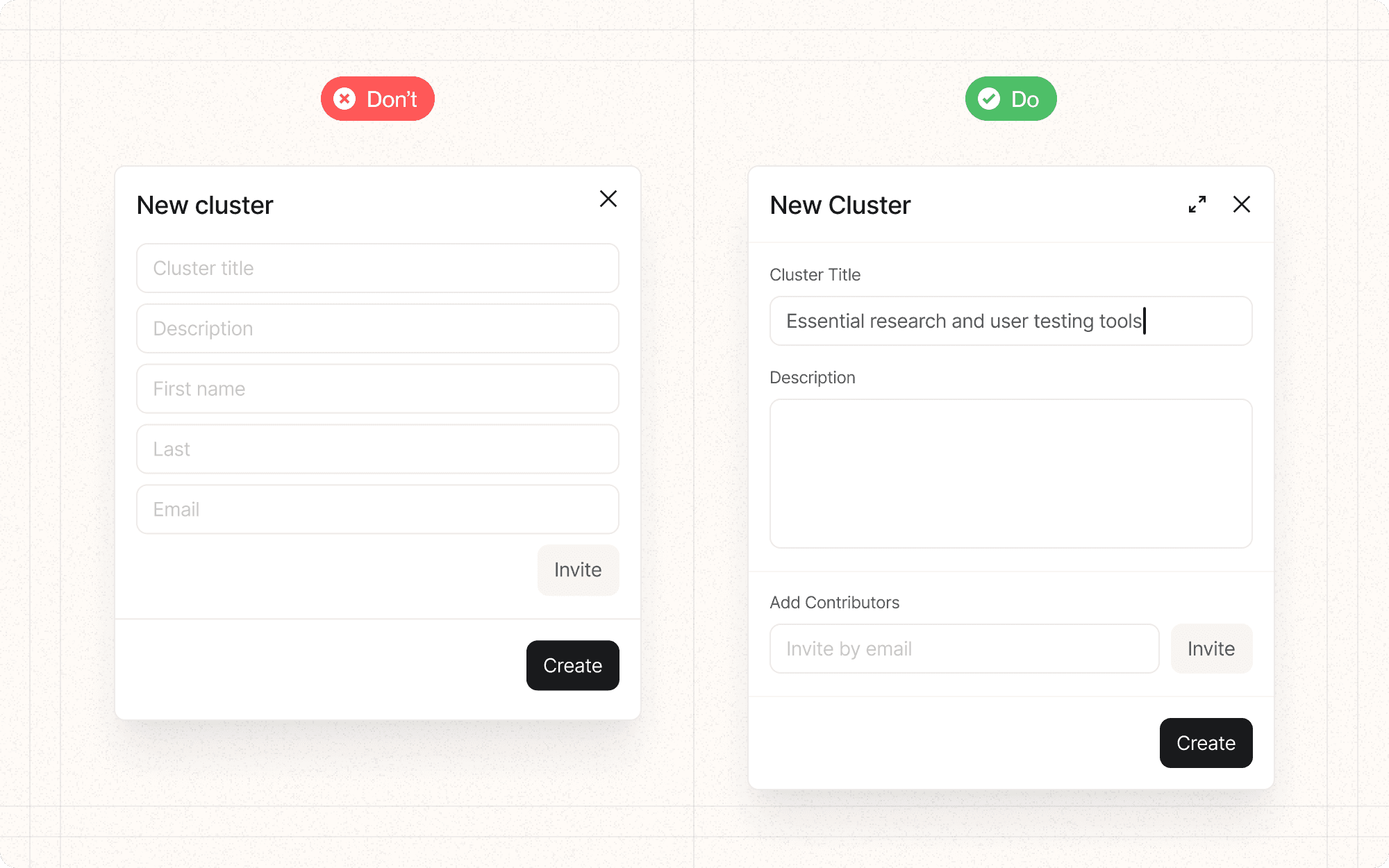
DON'T
Create too many groups, which can become overwhelming
Separate fields that are commonly used together
Use grouping for very short forms where it might add unnecessary complexity
Neglect to provide clear navigation between groups, especially on mobile
Use ambiguous or overly broad group labels
DO
Use clear, descriptive labels for each group of fields
Visually distinguish groups using borders, background colors, or spacing
Consider using expandable/collapsible groups for less frequently used options
Ensure that the grouping makes logical sense and follows a natural progression
Use consistent styling for field groups across your interface