Pagination
Pagination is a pattern used to divide content into separate pages, allowing users to navigate through a large set of items or a long piece of content. This pattern is commonly used for search results, product listings, long articles, or any scenario where displaying all content at once would be overwhelming or impractical.
Benefits and Use Cases
Manages large datasets. Pagination allows users to browse through large amounts of content without overwhelming them with information.
Example
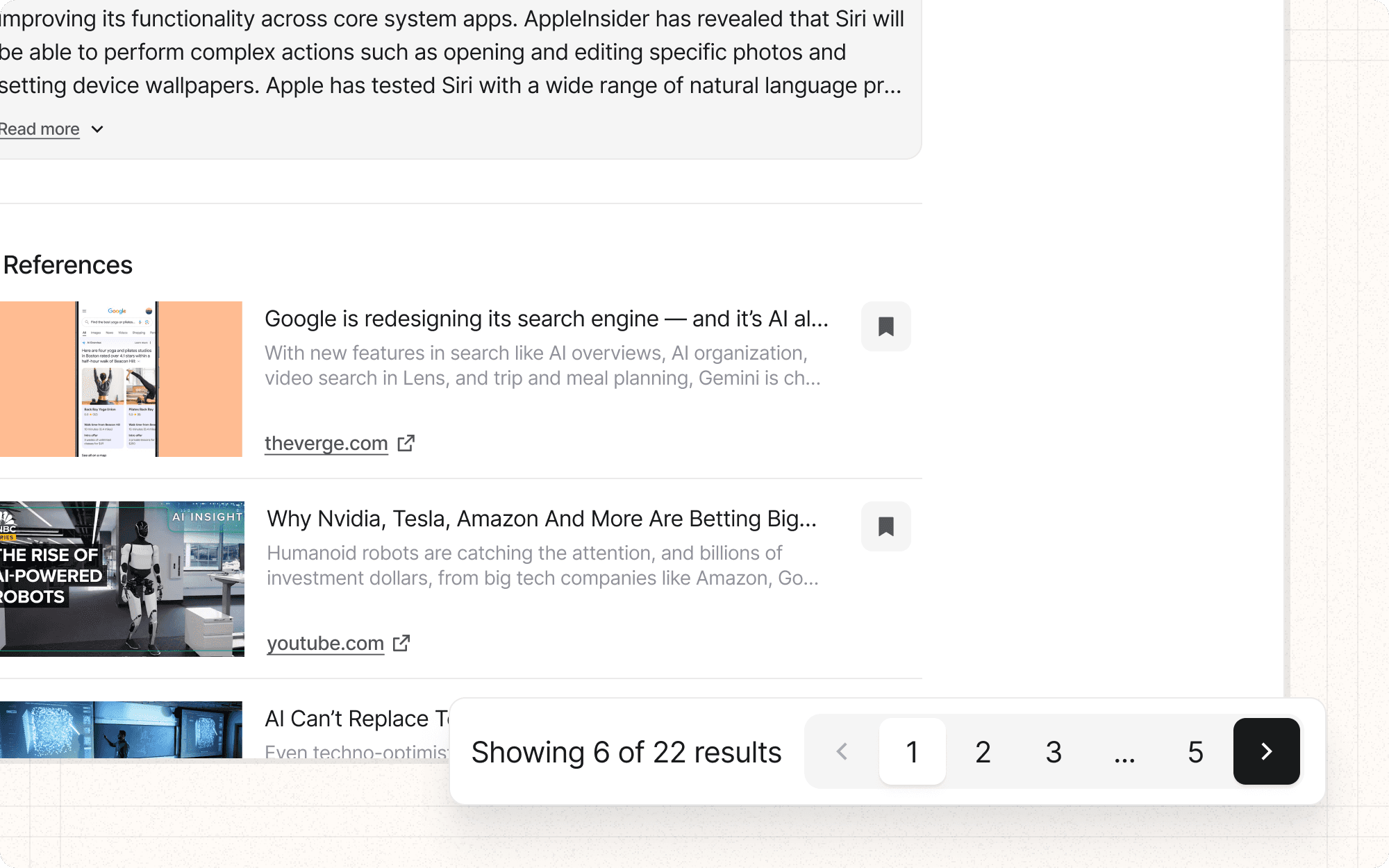
In Cluster, use pagination to display search results when users are looking for specific content across multiple projects.
Improves performance. By loading only a subset of content at a time, pagination can significantly improve page load times and reduce server load.
Example
In Cluster's content library, paginate the list of articles to load only 20 items at a time, improving load times for users with large content collections.
Provides clear navigation. Pagination offers users a sense of where they are within a large set of content and how much more is available.
Example
In Cluster's analytics dashboard, use pagination for historical data reports, showing users which time period they're viewing and how many more periods are available.
Supports bookmarking and sharing. Paginated content can often be more easily bookmarked or shared at specific points.
Example
Allow Cluster users to share links to specific pages of search results or content listings.
Psychological Principles Supported
Chunking. Pagination breaks large amounts of information into smaller, more manageable chunks, reducing cognitive load.
Example
In Cluster's content library, paginate long lists of articles into groups of 10-20, making it easier for users to process and remember what they've seen.
Sense of progress. Numbered pages give users a sense of progress as they move through content, supporting the Goal-Gradient Effect.
Example
In Cluster's onboarding tutorial, use numbered pages to show users their progress through the guide, motivating them to complete it.
Avoiding choice overload. By limiting the number of items displayed at once, pagination can prevent users from feeling overwhelmed by too many choices.
Example
In Cluster's template library, paginate template options to show a manageable number at a time, preventing users from feeling overwhelmed by choices.
Implementation Guidelines
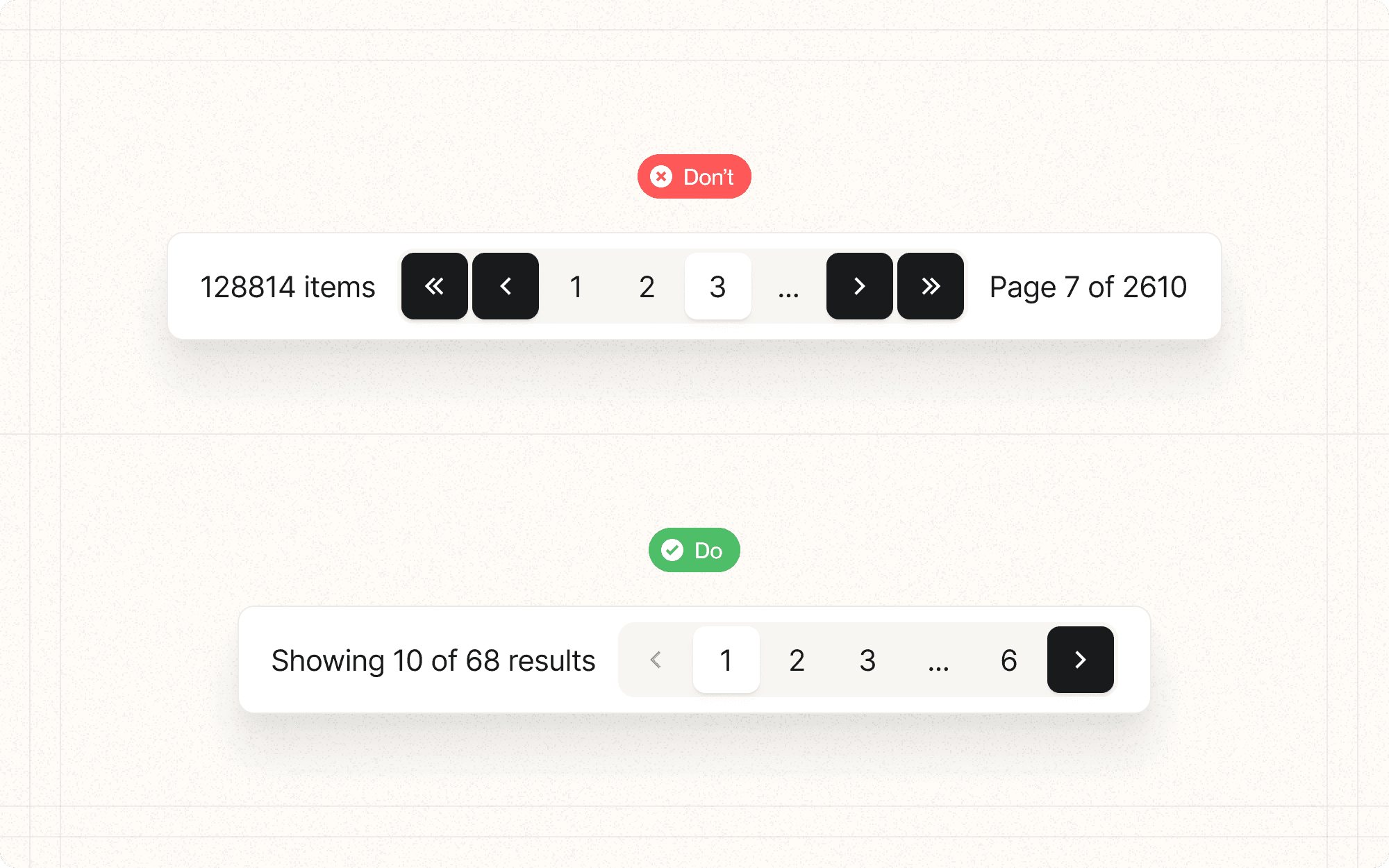
DON'T
Use pagination for content that's meant to be consumed in its entirety, like articles
Rely solely on "Next" and "Previous" buttons for large datasets
Forget to maintain the user's position when they navigate back to a paginated list
Use pagination when infinite scroll might be more appropriate (e.g., social media feeds)
Neglect to provide context about the content in each page
DO
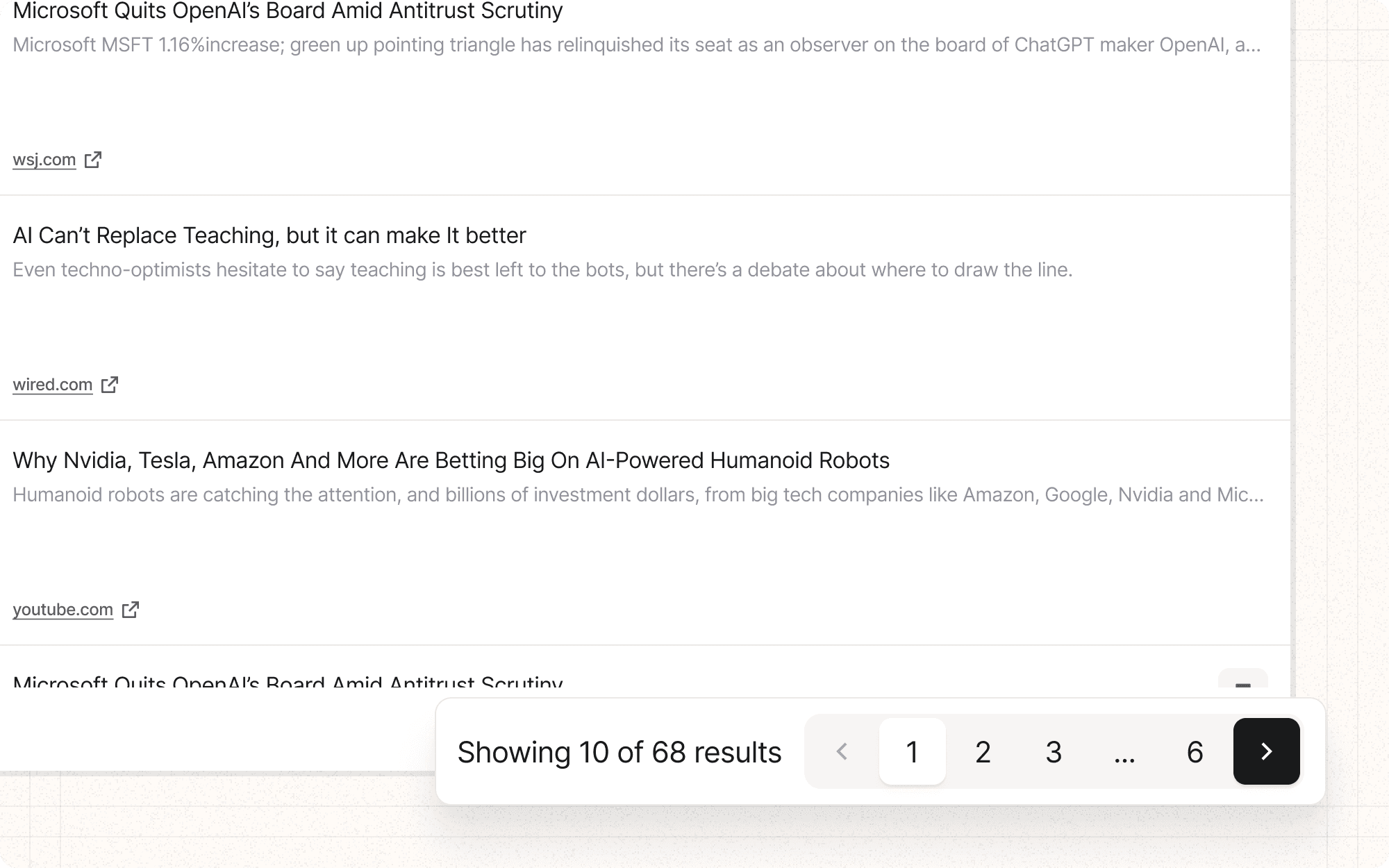
Clearly indicate the current page and total number of pages
Provide easy navigation to the next, previous, first, and last pages
Consider offering a "View All" option for users who prefer to see everything at once
Use consistent pagination controls across your interface
Optimize the number of items per page based on the content type and user needs