User preferences and settings
User preferences and settings allow users to explicitly customize various aspects of their experience within an application. This pattern provides a direct way for users to tailor the interface, functionality, and behavior of the app to their specific needs and preferences.
Benefits and Use Cases
Enhances user control. Gives users direct control over their experience, increasing satisfaction and comfort.
Example
In Cluster, allow users to set their preferred default view (e.g., list view, card view, or timeline view) for content clusters.
Accommodates diverse needs. Settings can cater to a wide range of user preferences and requirements.
Example
Provide options in Cluster for users to adjust text size, color schemes, or contrast for better accessibility.
Improves productivity. Customized settings can streamline workflows and reduce friction.
Example
Allow Cluster users to set up custom keyboard shortcuts for frequently used actions.
Supports privacy and security. User-controlled settings can enhance data privacy and account security.
Example
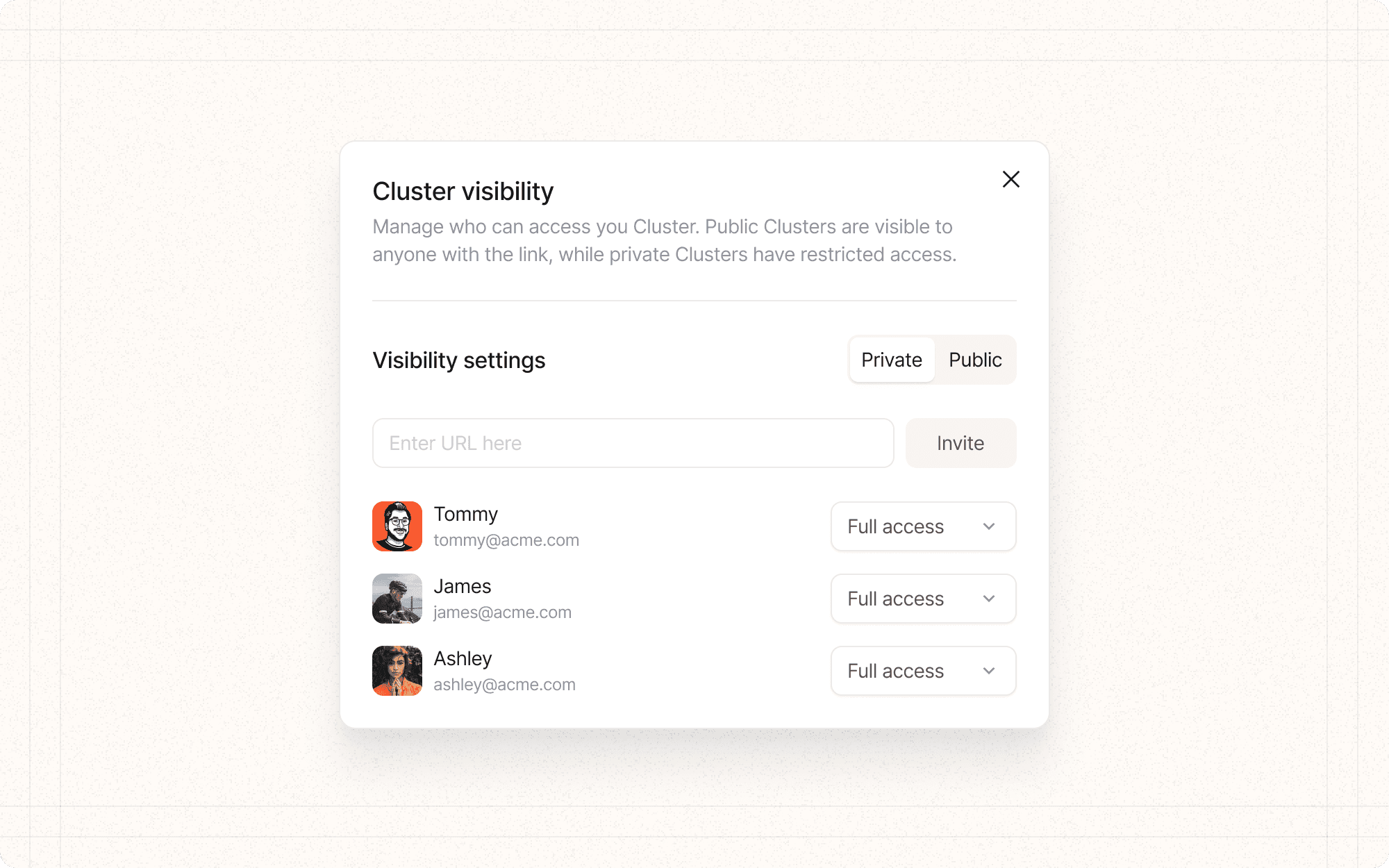
Offer granular privacy controls in Cluster for sharing content, managing team access, and controlling profile visibility.
Psychological Principles Supported
Locus of Control. Customizable settings give users a sense of control over their environment, which can increase satisfaction and reduce stress.
Example
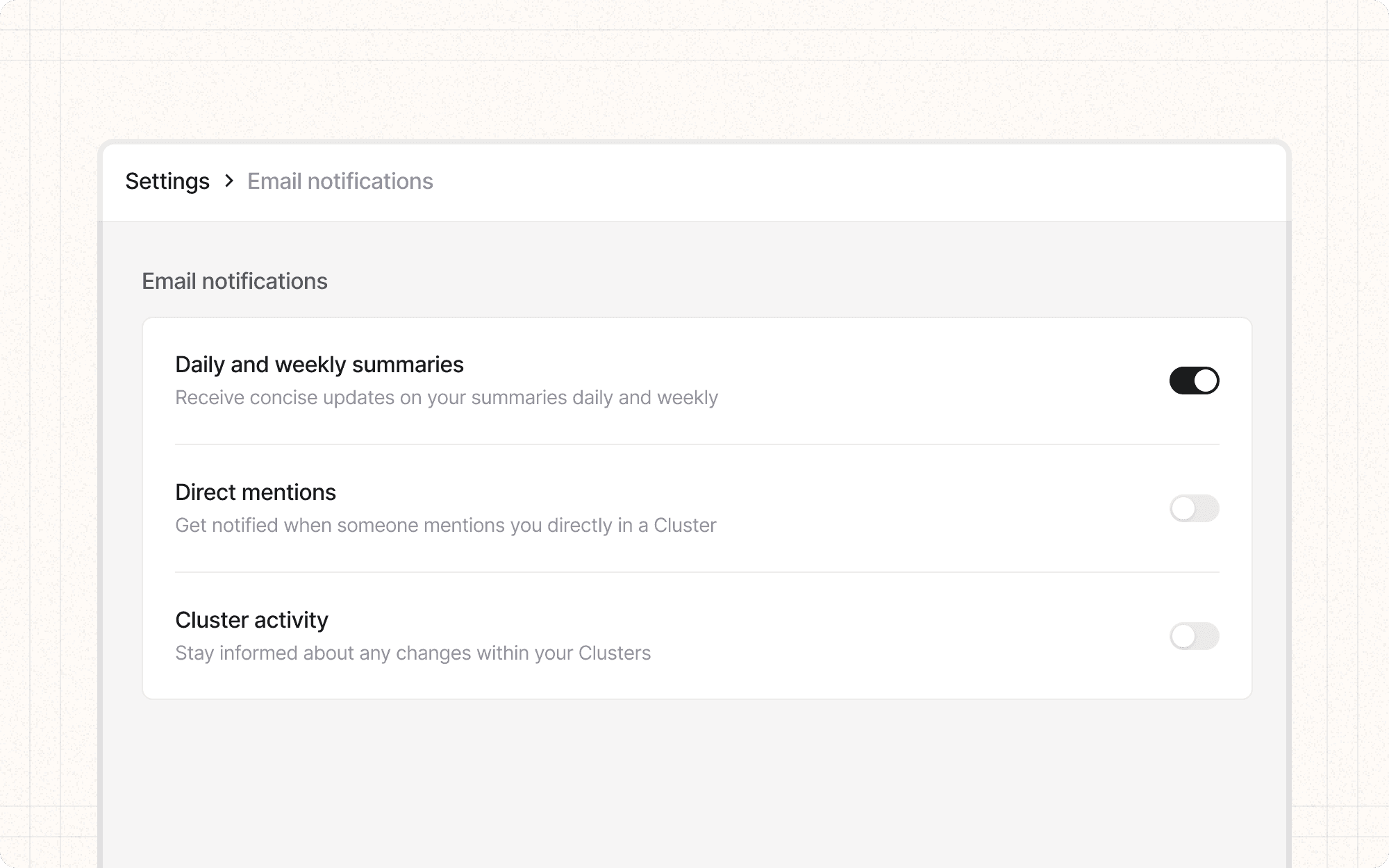
In Cluster, allow users to control the frequency and types of notifications they receive, giving them power over their information flow.
Self-Determination Theory. Providing choices supports the psychological need for autonomy, potentially increasing intrinsic motivation to use the platform.
Example
Offer Cluster users the ability to customize their workspace layout, supporting their need for autonomy in how they organize their work.
Cognitive Load Theory. By allowing users to tailor the interface to their preferences, cognitive load can be reduced, making the app easier to use.
Example
Let Cluster users hide or simplify complex features they don't need, reducing visual clutter and cognitive overhead.
Implementation Guidelines
DON'T
Overwhelm users with too many granular settings
Bury critical settings deep within menus
Change core functionality drastically based on settings without clear user understanding
Forget to sync settings across devices for a consistent experience
Ignore accessibility in your settings interface
DO
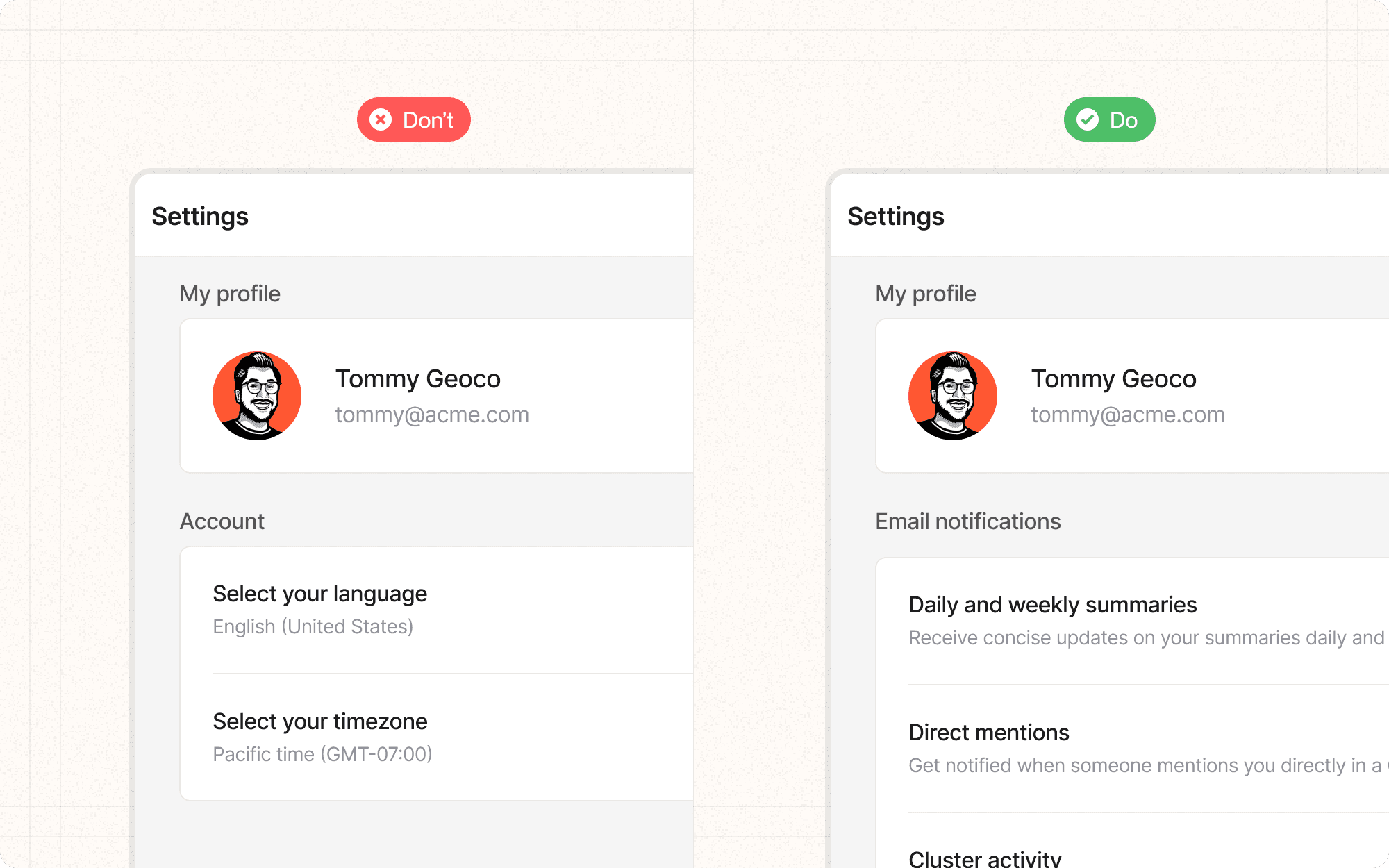
Organize settings logically and provide clear labels and descriptions
Offer sensible defaults while allowing for customization
Provide live previews of setting changes when possible
Ensure settings are easily discoverable but don't clutter the main interface
Allow for easy reset to default settings