Resizable text and zoom
Resizable text and zoom features allow users to increase the size of content on a web page or application, making it easier to read and interact with. This is particularly important for users with visual impairments, but it can benefit all users in various situations.
Benefits and Use Cases
Improves readability for users with visual impairments.
Example
In Cluster, implement a text resize feature in the user settings, allowing users to adjust the base font size of the entire application.
Enhances usability in different viewing conditions (e.g., on small screens or at a distance).
Example
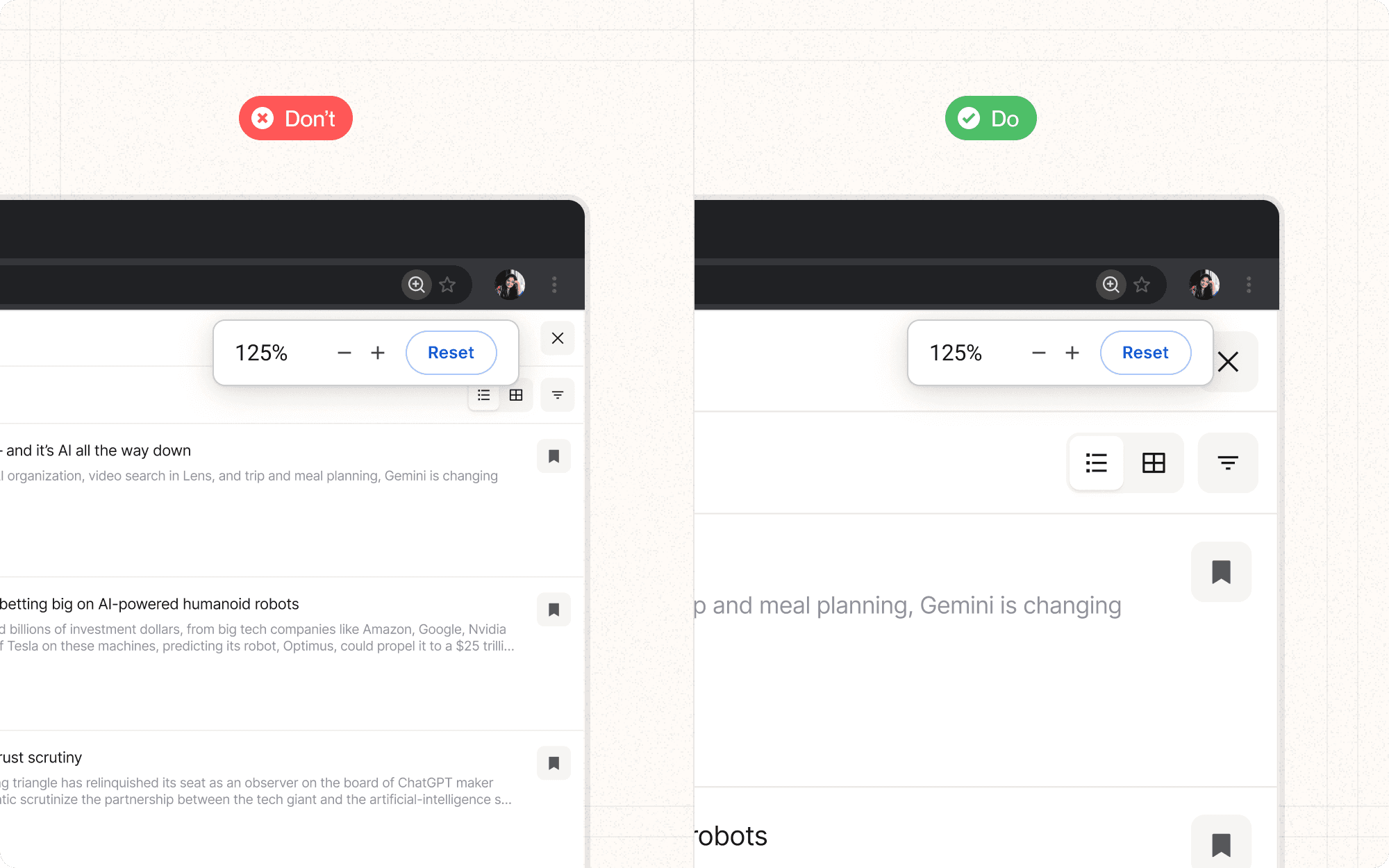
Ensure Cluster's interface remains functional and well-organized when zoomed up to 200% using browser zoom controls.
Supports users with temporary visual needs (e.g., eye strain or forgotten reading glasses).
Example
In Cluster's content reading view, provide easily accessible controls to increase or decrease text size for comfortable reading.
Accommodates personal preferences for text size and layout.
Example
Allow users to set their preferred text size in their Cluster profile, applying this preference across all their devices.
Psychological Principles Supported
User Control. Resizable text gives users a sense of control over their experience, supporting the psychological need for autonomy.
Example
In Cluster's settings, provide a range of text size options and a live preview, allowing users to choose their optimal reading size.
Adaptability. Zoom features support the principle of adaptable interfaces, allowing the system to meet diverse user needs.
Example
Design Cluster's layout to be fluid and responsive, maintaining usability and structure even when zoomed to 200% or more.
Reduced Cognitive Load. Properly sized text reduces the cognitive effort required to read and understand content, especially for users with visual impairments.
Example
In Cluster's data visualization features, ensure that all chart labels and legends can be easily resized for better comprehension of complex information.
Implementation Guidelines
DON'T
Use fixed-size containers that can't accommodate larger text
Disable browser zoom capabilities
Forget to test resizing and zoom on mobile devices
Assume that browser zoom alone is sufficient; provide in-app text resizing options
Let text overlap or become cut off when resized
DO
Use relative units (like em or rem) for font sizes to ensure proper scaling
Test your layout at different zoom levels (up to at least 200%)
Provide easily accessible controls for text resizing
Ensure that increasing text size doesn't cause loss of content or functionality
Consider how resized text affects the overall layout and adjust accordingly