Real-time validation
Real-time validation is a feedback mechanism that checks user input as it's being entered and provides immediate feedback about its validity. This pattern helps users correct errors quickly and ensures data quality before submission.
Benefits and Use Cases
Reduces errors. By catching issues as they occur, real-time validation helps users correct mistakes immediately..
Example
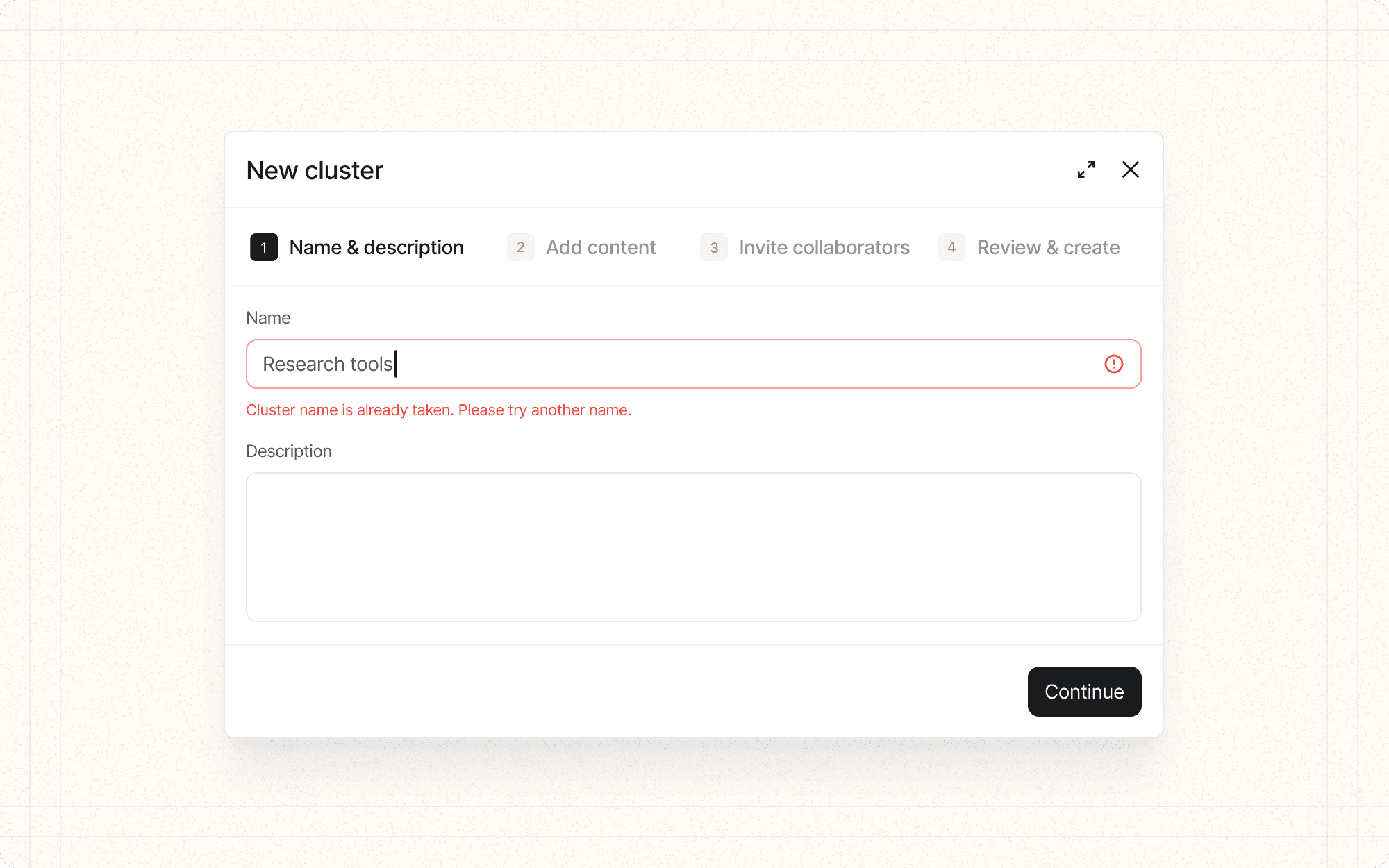
In Cluster's content creation form, validate the title field in real-time to ensure it meets character limit requirements, showing an error if it's too long.
Improves user experience. Immediate feedback allows users to fix issues without waiting for form submission, leading to a smoother experience.
Example
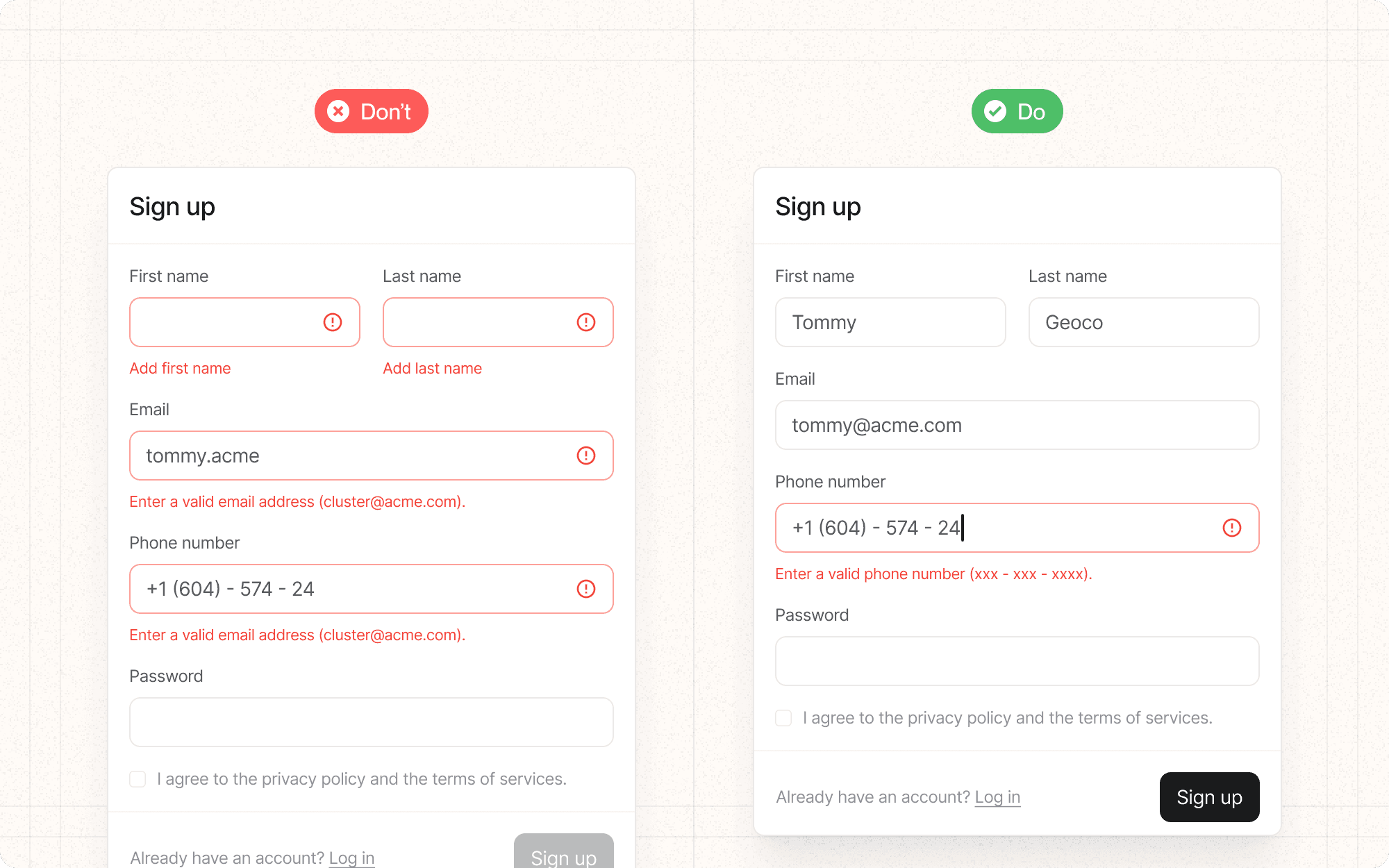
When users are adding team members to a Cluster project, validate email addresses in real-time to ensure they're properly formatted.
Increases form completion rates. By addressing issues incrementally, real-time validation can make long forms feel less daunting.
Example
In Cluster's user registration form, use real-time validation for each field, showing green checkmarks for correctly filled fields to encourage completion.
Enhances data quality. Ensuring input is valid as it's entered helps maintain high-quality data in your system.
Example
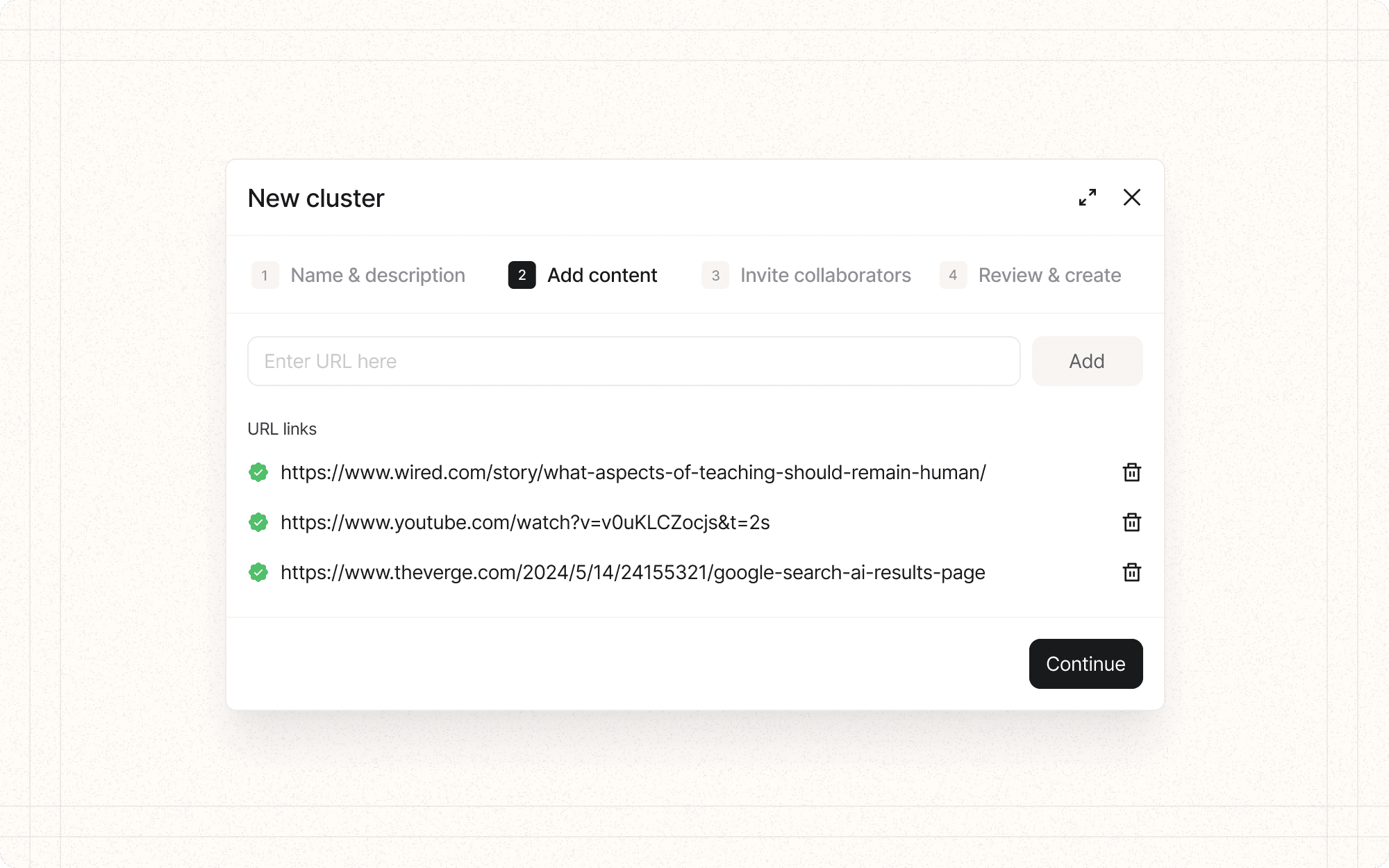
When users are adding external content links to a Cluster, validate the URLs in real-time to ensure they're accessible and properly formatted.
Psychological Principles Supported
Immediate Feedback Principle. Real-time validation provides instant feedback, allowing users to quickly adjust their behavior.
Example
In Cluster's tag input field, provide immediate feedback on tag validity, helping users quickly learn and adhere to tagging conventions.
Progressive Disclosure. By revealing validation rules as they become relevant, real-time validation implements progressive disclosure of complex requirements.
Example
When creating a new Cluster, progressively disclose password strength requirements as the user types, helping them understand the rules step-by-step.
Error Prevention. Real-time validation supports the principle of error prevention by catching issues before they become problems.
Example
In Cluster's content scheduler, validate date inputs in real-time to prevent users from selecting invalid publication dates.
Implementation Guidelines
DON'T
Rely solely on color to indicate validation status (consider accessibility)
Overwhelm users with too many simultaneous error messages
Block form submission for non-critical validation issues
Use overly technical language in validation messages
Forget to validate on the server-side as well (client-side validation can be bypassed)
DO
Provide clear, specific feedback about why input is invalid
Use visual cues (like colors or icons) to indicate valid/invalid status
Validate after the user has finished entering input (e.g., on blur) to avoid premature error messages
Offer suggestions or help text to guide users in correcting invalid input
Ensure validation is performant to maintain a smooth user experience